css教程 第43页
-
一招搞定css元素五彩斑斓的背景 一招搞定css元素五彩斑斓的背景视频
本篇文章将开始新的一个章节。所有好看的事物都离不开颜色,今天我们就来学习一个最简单的,那就是给元素设置背景颜色。快来学习吧。 我们也知道没有背景颜色的元素是不好看的,所有我们还是需要给元素设置背景颜色的。 我们先来看一个小例子吧,了解一下什么...
 king
2022.10.22
621浏览
0
king
2022.10.22
621浏览
0
-
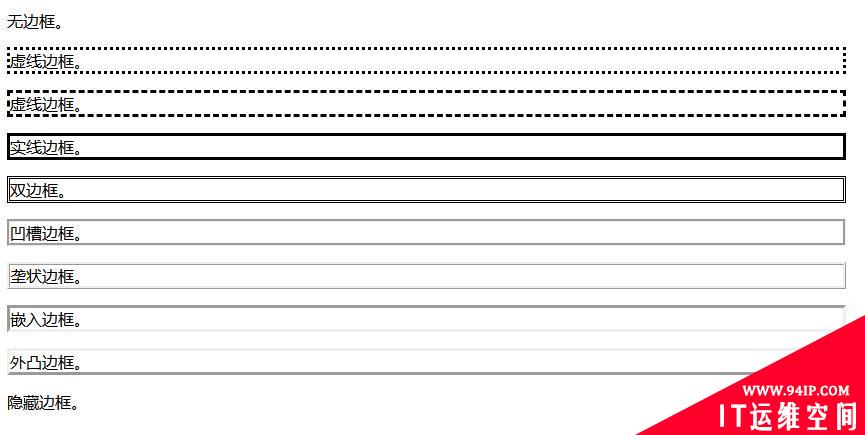
手把手教你使用css给HTML字体添加边框效果(代码分享) 手把手教你修电机
html元素添加边框用border属性来实现。 border 简写属性在一个声明设置所有的边框属性。 border属性的三要素 border-width 默认是 1px border-style 边框样式 border-colo...
 gtxyzz
2022.10.22
600浏览
0
gtxyzz
2022.10.22
600浏览
0
-
如何实现炫酷的数字大屏 如何做出一个酷炫的数据大屏
依托强大无远开发平台,可以快速实现带各种酷炫联动效果的数字化大屏。一起来看一下吧 DEMO 地址:https://previewer.wuyuan.io/p… 配置地址:https://workbench.wuyuan.io/p...
 king
2022.10.22
604浏览
0
king
2022.10.22
604浏览
0
-
10款好看且实用的文字动画特效,让你的页面更吸引人! 10款好看且实用的文字动画特效,让你的页面更吸引人
图片和文字是网页不可缺少的组成部分,图片运用得当可以让网页变得生动,但普通的文字不行。那么就可以给文字添加一些样式,实现一下好看的文字效果,让页面变得更交互,更吸引人。下面PHP中文网就来给大家分享10款文字动画特效,好看且实用,快来收藏吧!...
 kavin
2022.10.22
596浏览
0
kavin
2022.10.22
596浏览
0
-
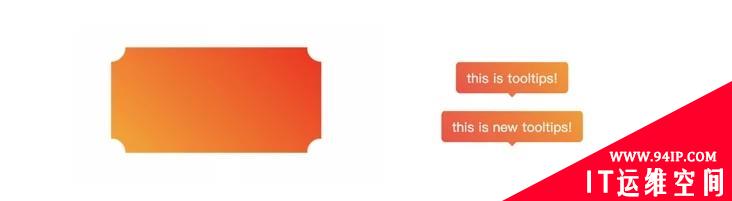
一招搞定css不规则边框 一招搞定css不规则边框颜色
大家可能都习惯了使用box-shadow来设置盒阴影,但顾名思义,盒阴影一般阴影的投影是一个方形,如果我们遇到其他情况,想要做阴影效果应该怎么实现呢? 之前做过很多特殊的布局,比如在这两篇文章 CSS 实现优惠券的技巧 、CSS 实现支持渐变...
 gtxyzz
2022.10.22
609浏览
0
gtxyzz
2022.10.22
609浏览
0