html元素添加边框用border属性来实现。
border 简写属性在一个声明设置所有的边框属性。
border属性的三要素
-
border-width 默认是 1px
-
border-style 边框样式
-
border-color 默认是黑色
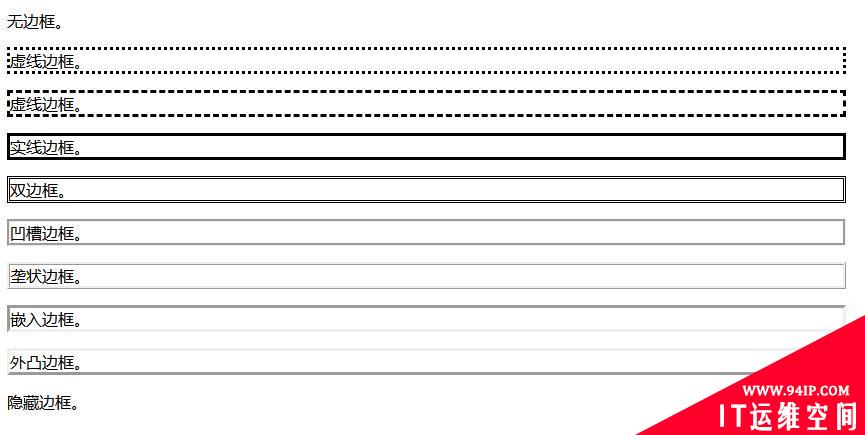
border-style设置边框的样式可选
代码示例
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
代码效果

方法步骤
1、设置div标签的class属性为mydiv
随意写文字
1、标签,页面的css样式。
...
2、mydiv的div进行样式设置,使用width和height属性设置div的宽度为85px和高度为20px。
.mydiv{
width: 85px;
height: 20px;
}
3、四个边框都设置成为1px实现灰色边框的方法。
1、border-left属性设置div的左边框;
2、border-right属性设置div的右边框;
3、border-top属性设置div的上边框;
4、border-bottom属性设置div的下边框。
border-left: 1px solid #ccc; border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; border-right: 1px solid #ccc
代码效果





















发表评论