python的库很丰富,只需要几行代码就能编写出一个简易 web 服务器,可以让我们快速测试python脚本。 我们这里实现的只是一个简易的 web 服务器,用在自己家软路由上还是可以的,如果你需要功能更丰富以及性能更好的web服务器,请用 apache、nginx 等专业软件。 在以前的文章中我们学习过python数据的持久化,那这里我们就提供一个web界面来进行数据的持久化和更新操作。
一、编写web服务器
使用 http.server 标准库只需要几行代码就可以启动一个web服务器了,如下代码(要用python3,python2没有http.server库):
import os
from http.server import HTTPServer, CGIHTTPRequestHandler
webdir="/var/www"
os.chdir(webdir)
HTTPServer(("192.168.56.2", 8080), CGIHTTPRequestHandler).serve_forever()
用python3执行以上代码就会启动一个监听192.168.56.2:8080地址的web服务器了,在浏览器地址栏输入
http://192.168.56.2:8080/,如果web根目录下有index.html文件就会显示此文件,如果没有就会默认显示根目录结构,如下图:
 web根目录结构
web根目录结构
二、编写展示数据脚本
cgi脚本要放在web根目录下的cgi-bin目录下,如果没有这个目录请先创建它,然后在cgi-bin目录下创建一个student.py文件,内容如下:
#!/usr/bin/env python3
import pickle
import os
student_keys = ("name", "gender", "age", "score")
if os.path.exists("student.data"):
with open("student.data", "rb") as file:
student = pickle.load(file)
student = student or {}
else:
student = {}
if not student:
student = dict.fromkeys(student_keys, "")
header = "Content-Type: text/html\n"
content = """
<html>
<body>
<form action="/cgi-bin/update.py" method="POST">
<table>
<tr>
<td>name: </td>
<td><input name="name" value="{name}"/></td>
</tr>
<tr>
<td>gender:</td>
<td><input name="gender" value="{gender}"/></td>
<tr>
<tr>
<td>age: </td>
<td><input name="age" value="{age}"/></td>
</tr>
<tr>
<td>score: </td>
<td><input name="score" value="{score}"/></td>
</tr>
<tr>
<td style="padding-top: 10px" align="center" colspan="2">
<button type="submit">Submit</button>
</td>
</tr>
</table>
</form>
</body>
</html>
"""
print(header + content.format(**student))
| name: | |
| gender: | |
| age: | |
| score: | |
|
Submit |
|
在浏览器地址栏中输入:
http://192.168.56.2:8080/cgi-bin/student.py
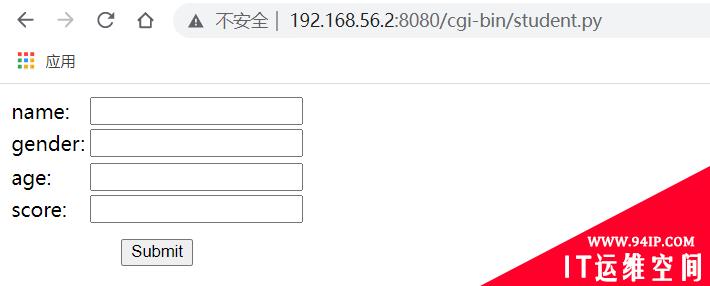
第一次加载时由于数据是空的,所以显示为空,如下图:
 第一次加载显示数据为空
第一次加载显示数据为空
三、编写更新数据脚本
同样在cgi-bin目录下创建一个update.py文件,内容如下:
#!/usr/bin/env python3
import os
import cgi
import pickle
student_keys = ("name", "gender", "age", "score")
if os.path.exists("student.data"):
with open("student.data", "rb") as file:
student = pickle.load(file)
student = student or {}
else:
student = {}
if not student:
student = dict.fromkeys(student_keys, "")
form = cgi.FieldStorage()
for key in student_keys:
if key in form and form[key].value:
student[key] = form[key].value
with open("student.data", "wb") as file:
pickle.dump(student, file)
header = "Content-Type: text/html\n"
content = """
<html>
<body>
<h1>update successfully, will skip to display page: <span id="count_down">3</span></h1>
<script>
var count = 3
timer_id = setInterval(function(){
count = count -1
if(count == 0) {
clearInterval(timer_id)
location.href="/cgi-bin/student.py"
} else {
document.getElementById("count_down").innerHTML = "" + count
}
},1000)
</script>
</body>
</html>
"""
print(header + content)
四:验证更新功能
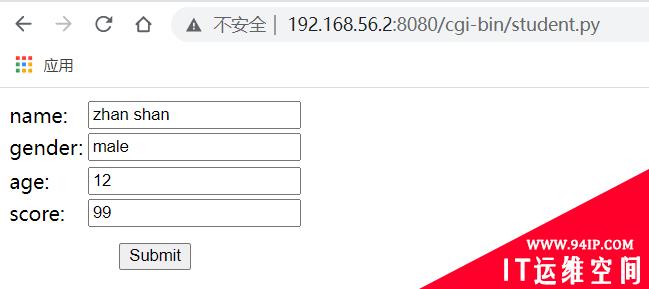
编写完更新脚本后,在第二步中的输入框内输入信息,如下图:
 输入各项信息
然后点击提交按钮,就会跳转到更新成功页面,如下图:
输入各项信息
然后点击提交按钮,就会跳转到更新成功页面,如下图:
 更新成功页面
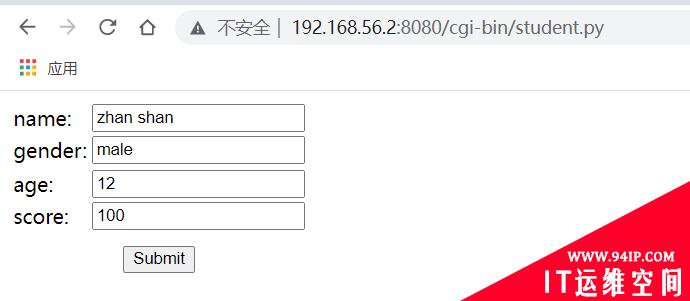
倒计时3秒后会跳转到展示页,这时就会有数据了,然后我们修改数据,把score 修改为100,如下图:
更新成功页面
倒计时3秒后会跳转到展示页,这时就会有数据了,然后我们修改数据,把score 修改为100,如下图:
 修改 score 为 100
点击提交按钮等再次跳转到展示页时可以看到 score 已经更新为100了。
是不是很简单,你学会了吗?
修改 score 为 100
点击提交按钮等再次跳转到展示页时可以看到 score 已经更新为100了。
是不是很简单,你学会了吗?
转载请注明:IT运维空间 » 运维技术 » 教你如何用几行Python代码编写出一个简易Web服务器

![[Oracle]复习笔记-SQL部分内容](/zb_users/upload/2023/02/25/20230213095820-63ea09bc55070.jpg)







![[ORACLE]查看SQL绑定变量具体值 查看SQL绑定变量值](https://94ip.com/zb_users/theme/ydconcise/include/random/9.jpg)











发表评论