
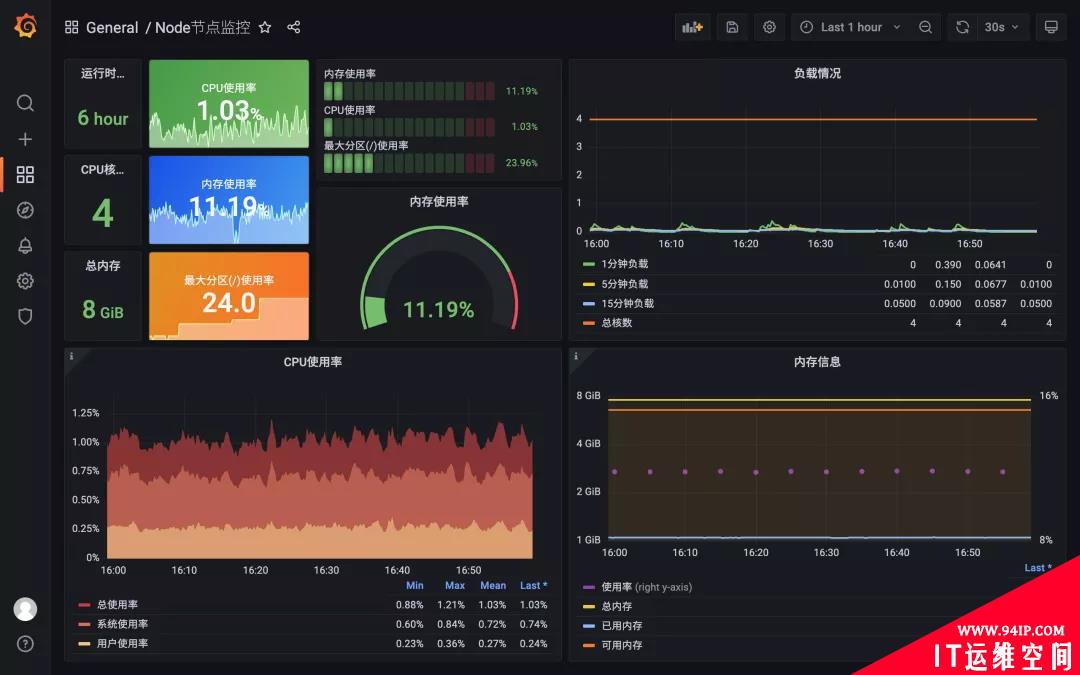
统计面板可以用于显示一个大的统计值和一个可选的背景颜色,我们可以使用阈值来控制背景或颜色值,效果如下所示:

注意:该面板取代了在 Grafana 7.0 中已弃用的 Singlestat 面板。
下面我们使用该面板来统计几个监控数据,比如节点运行时间、CPU 核数、总内存大小等等。
文本模式
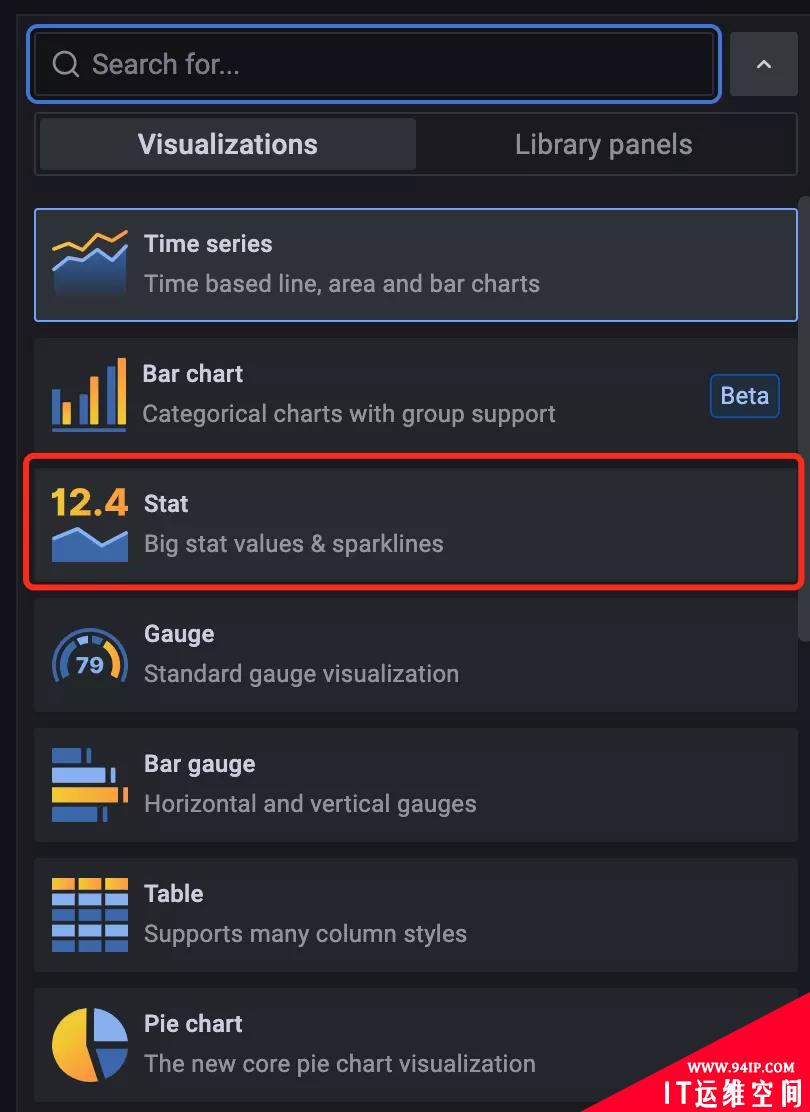
首先创建一个空的面板,选择使用 Stat 面板:

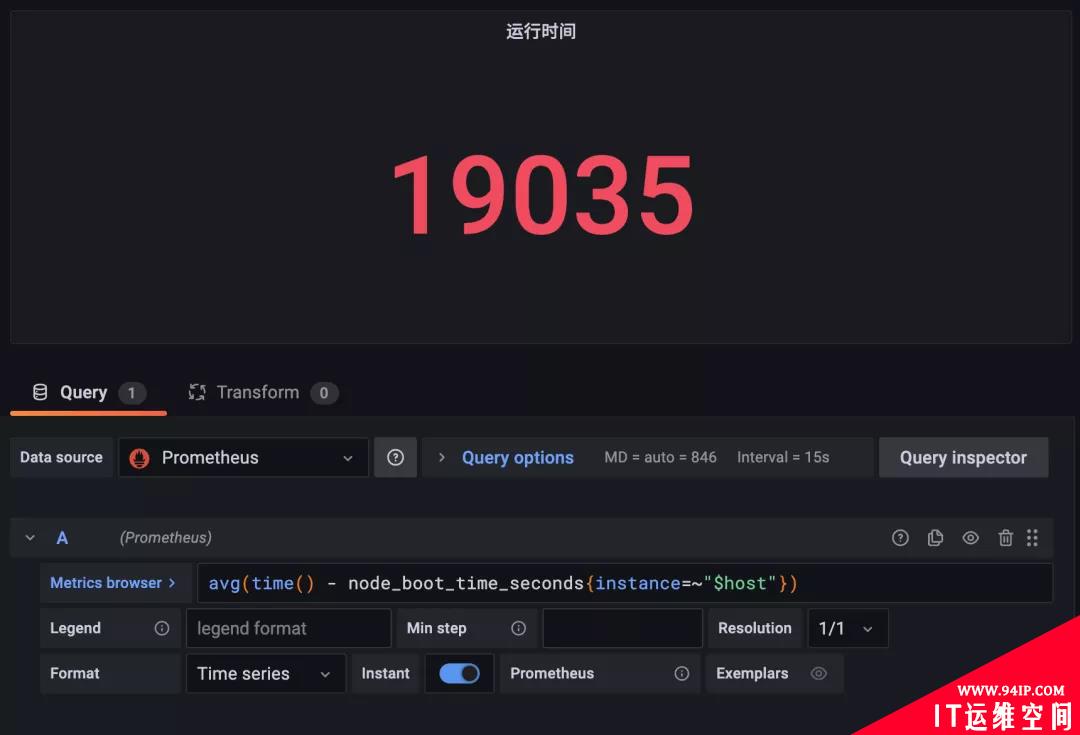
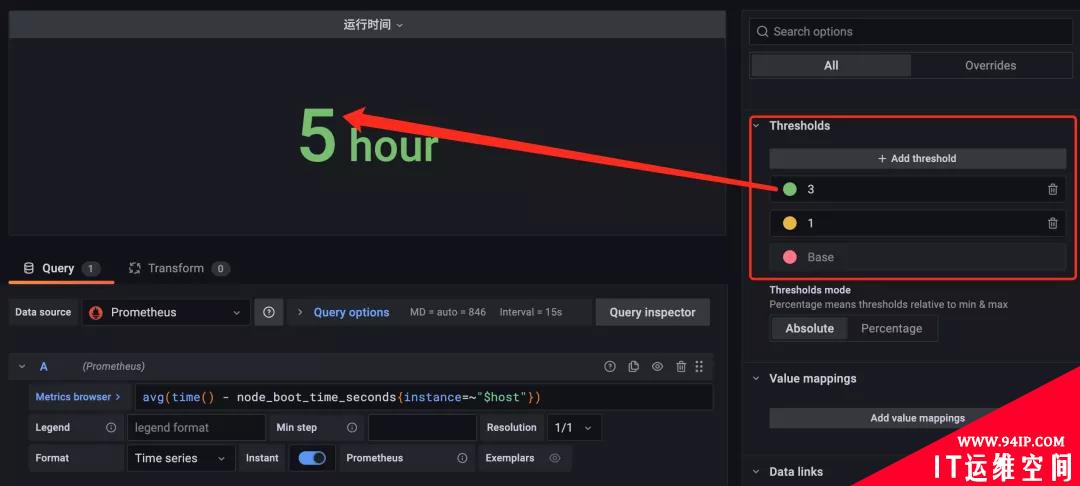
首先添加一个用于查询节点运行时间的统计数据:

同样我们可以在面板编辑器右侧对该面板的属性进行编辑,可以选择展示的方向是水平还是垂直,文本展示模式选择只展示 Value 值或者只展示 Name,也可以都显示,也可以不显示,这里我们选择默认的 Auto 即可,颜色模式也有 None、Value、Background三个选项,Value 选项会根据设置的阈值进行展示,而 Background 则会显示背景颜色。
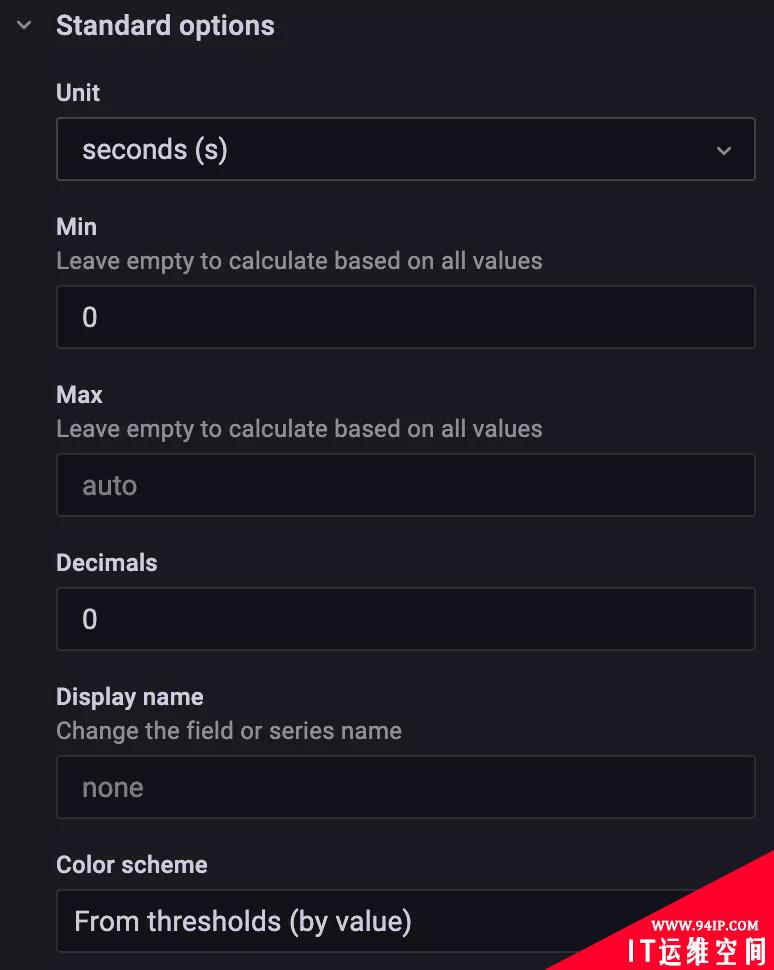
接着同样可以设置单位,最大值、最小值等,比如这里我们设置单位为 seconds (s):

这里我们设置的颜色是 From thresholds (by value) 也就是可以根据阈值设置的值进行展示,所以我们可以配置下不同阈值想要显示的颜色值,比如这里我们设置阈值在 1 和 3 的时候显示不同的颜色:

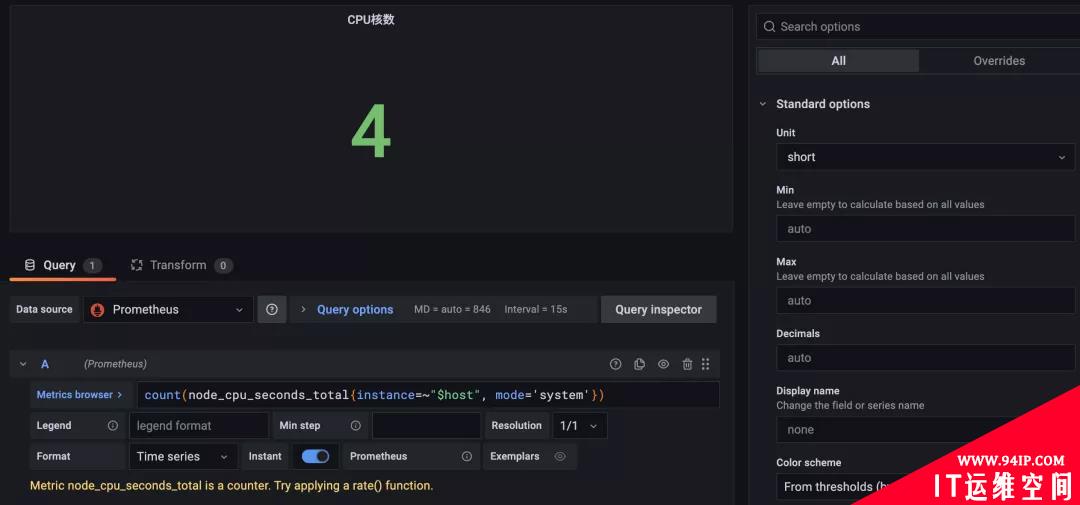
由于现在统计结果为 5,已经超过了 3,所以显示的是绿色的文本。然后用同样的方式再添加一个统计 CPU 核数的统计面板:

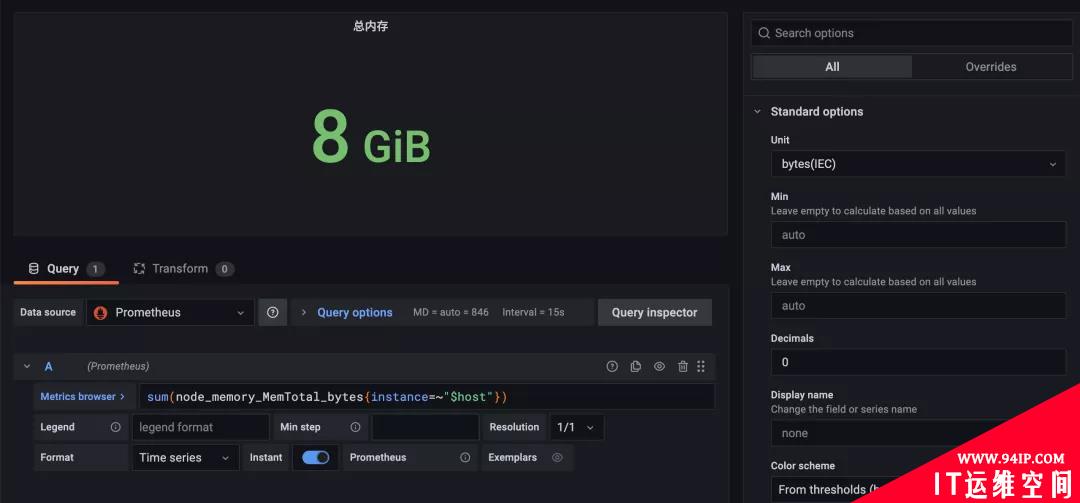
比如还可以添加一个统计节点总内存的统计面板:

统计面板的属性配置都可以根据我们自己的需求进行配置。
背景模式
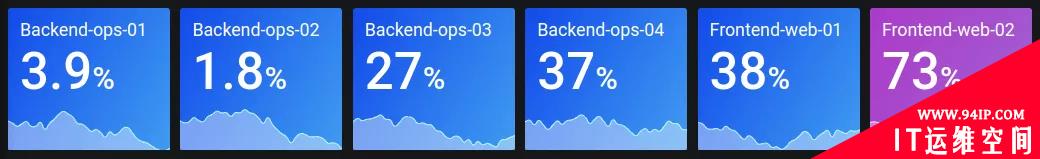
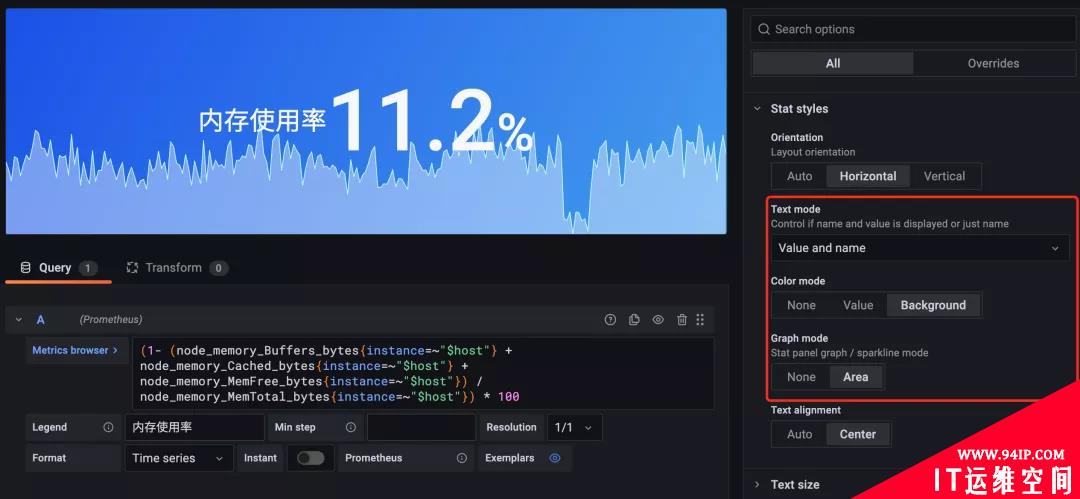
上面我们的统计面板只展示了值的结果,属于纯文本的模式,此外我们还可以在展示的使用带背景颜色的方式,比如我们将内存使用率的展示使用 Stat 面板进行显示,设置文本模式为 Value and name,颜色模式为 Background,效果如下所示:

然后根据需求设置不同的阈值显示的颜色即可,同样我们可以将之前的 CPU 使用率和最大分区使用率改成使用 Stat 统计面板进行展示,最终的完整效果如下所示:

我们这里只是为了为大家说明不同的面板的使用方法,所以出现了一些相同的查询统计,可以根据实际的需求选择合适的面板进行显示即可。
文本面板
前面我们介绍的一些面板基本上都是通过查询来获取数据进行展示的,这里给大家另外一个面板:文本面板,该面板不需要查询语句,直接用来展示文本信息,而且是支持 Markdown 和 HTML 两种格式,这就为我们提供了很大的定制灵活性。
文本面板的使用非常简单,直接选择使用 Markdown 还是 HTML 来设置文本样式即可,然后在面板编辑器的文本框中输入内容即可。比如很多公司业务太大太多,需要监控的 Dashboard 非常多,操作管理起来非常麻烦,这个时候我们就可以使用文本面板来做一个导航页面进行归类。
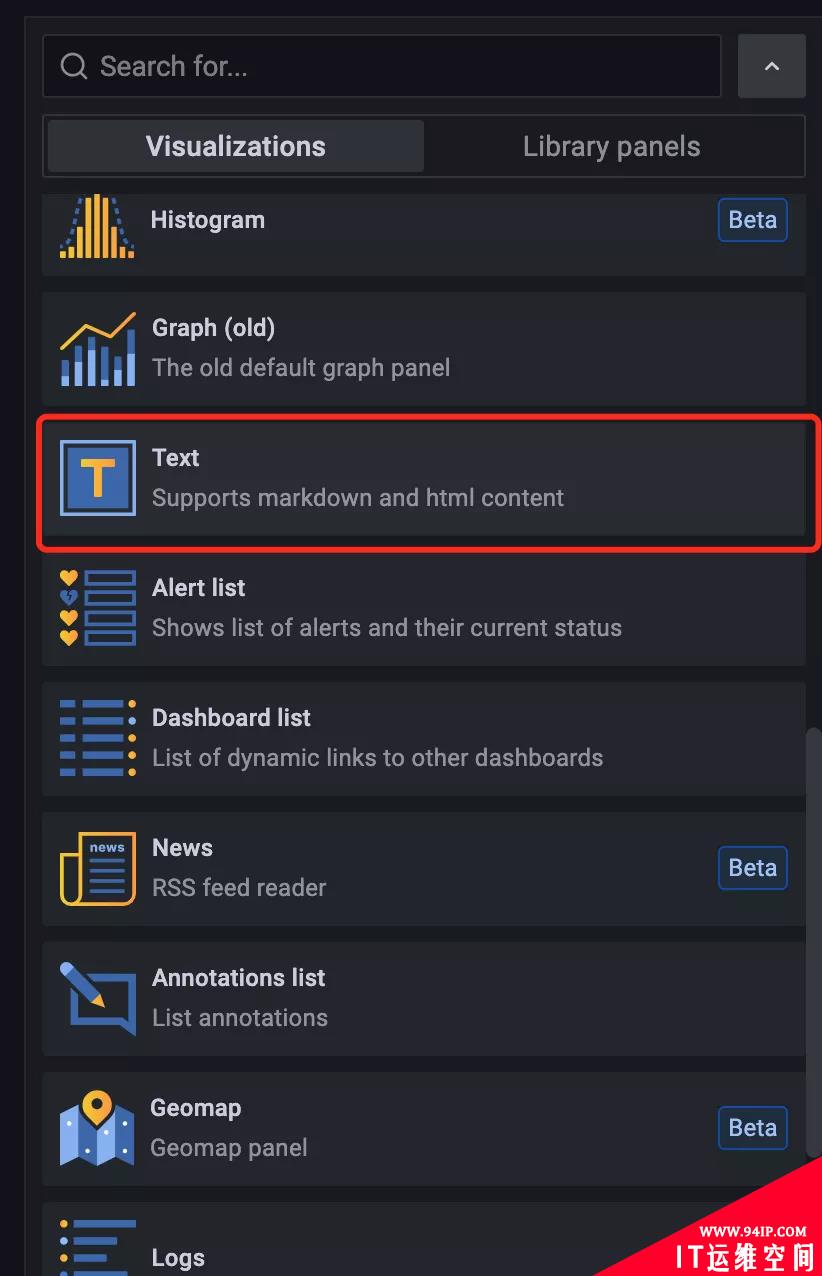
现在我们创建一个新的 Dashboard,添加一个新的空面板,选择使用 Text 面板:

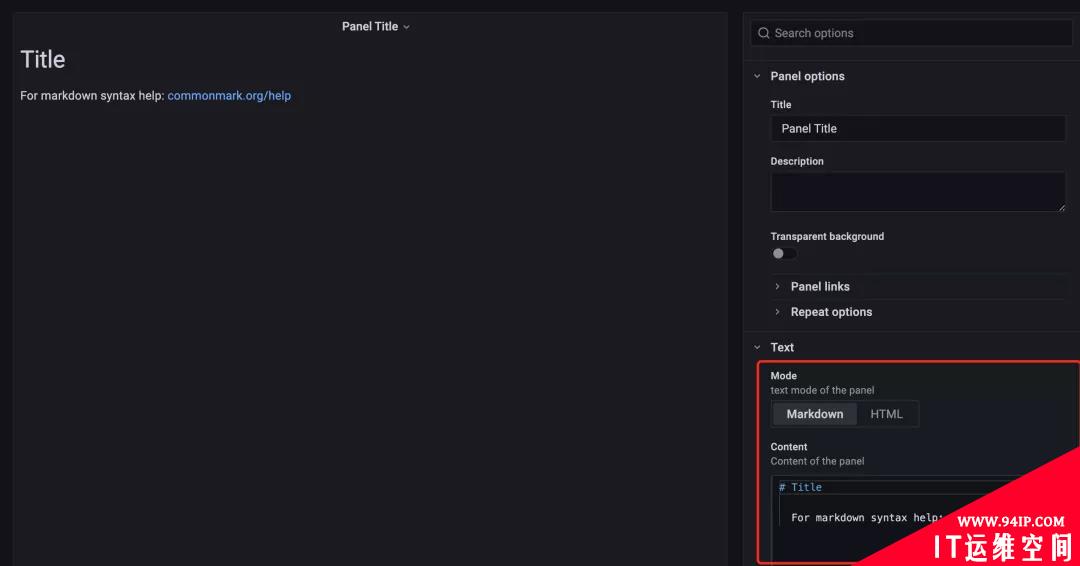
然后就可以在内容框中输入我们想要展示的内容了:

我们可以看到有 Markdown 和 HTML 两种模式可以选择,比如我们选择使用 Markdown 模式,则可以在面板内容区域输入想要展示的 Markdown 内容,比如我们输入如下所示的内容:
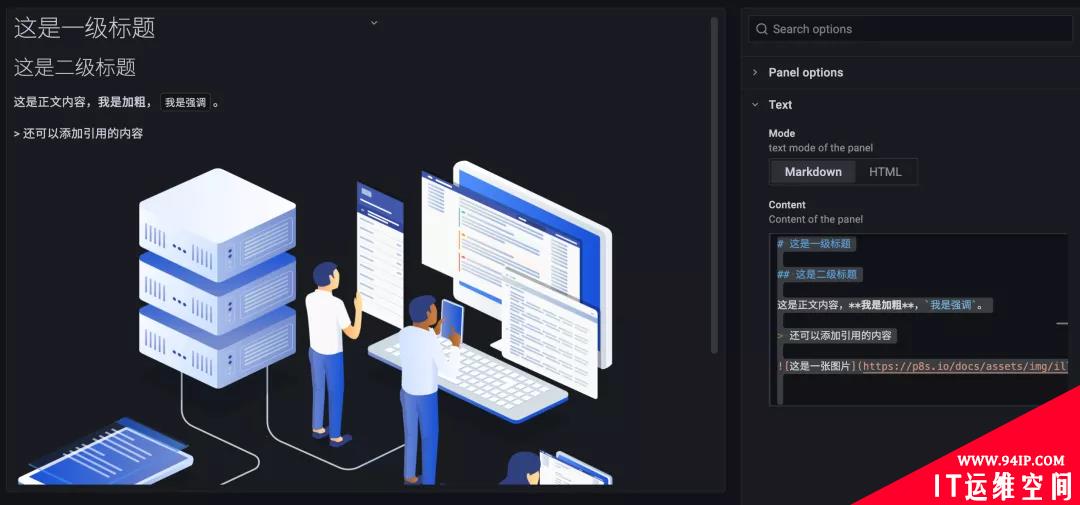
#这是一级标题 ##这是二级标题 这是正文内容,**我是加粗**,`我是强调`。 >还可以添加引用的内容 
渲染效果如下:

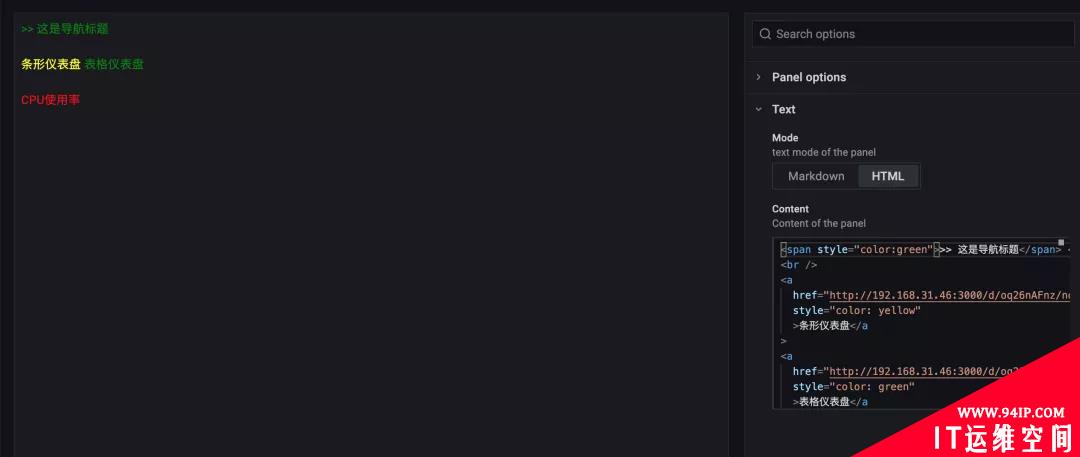
同样由于支持 HTML 格式的内容,所以我们可以随意对内容的样式进行定制,比如我们添加几个文本链接,去链接到其他的 Dashboard 或者面板。
<spanstyle="color:green">>>这是导航标题</span><br/> <br/> <a href="http://192.168.31.46:3000/d/oq26nAFnz/nodejie-dian-jian-kong?orgId=1&from=1637118532394&to=1637120332394&var-host=node2%3A9100&var-interval=1m&var-maxpoint=%2F&refresh=30s&viewPanel=24" style="color:yellow" >条形仪表盘</a > <a href="http://192.168.31.46:3000/d/oq26nAFnz/nodejie-dian-jian-kong?orgId=1&refresh=30s&viewPanel=16" style="color:green" >表格仪表盘</a > <br/><br/> <a href="http://192.168.31.46:3000/d/oq26nAFnz/nodejie-dian-jian-kong?orgId=1&refresh=30s&viewPanel=2" style="color:red" >CPU使用率</a >
渲染效果如下所示:

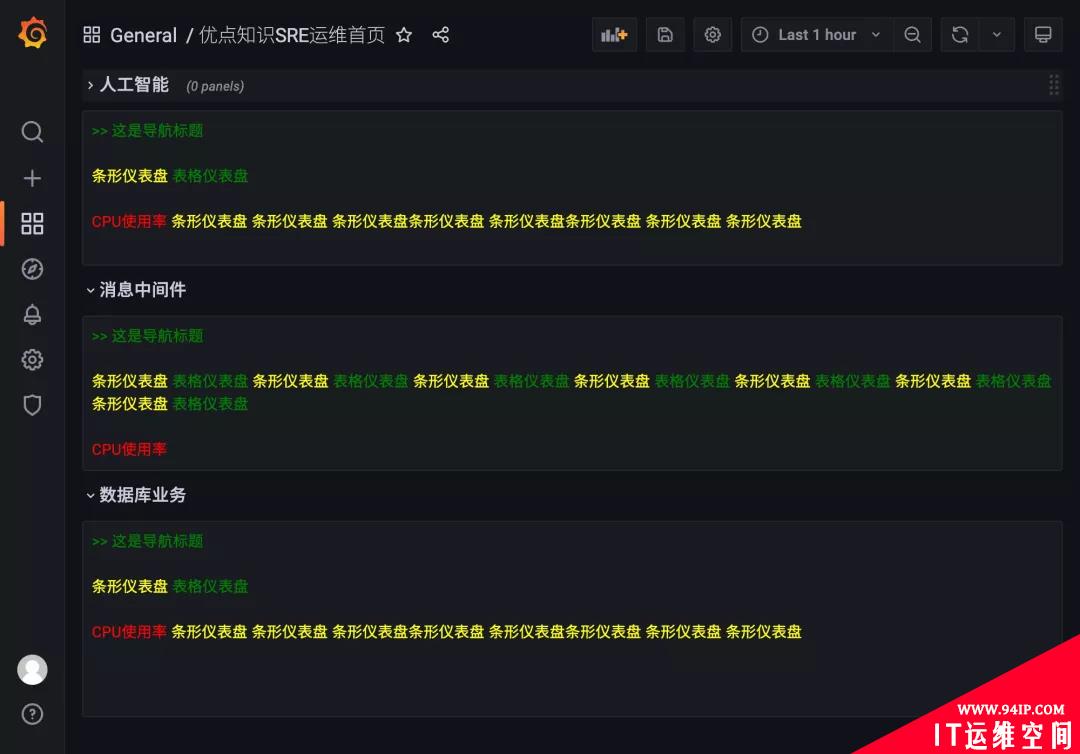
同样我们还可以将同类型的业务监控进行归类,添加一个新的 Row,将业务进行归类:

这样当遇到监控业务非常复杂的情况下我们就可以制作这样一个运维首页导航来提供我们的效率。
转载请注明:IT运维空间 » 运维技术 » Grafana 统计面板与文本面板的使用

![[Oracle]复习笔记-SQL部分内容](/zb_users/upload/2023/02/25/20230213095820-63ea09bc55070.jpg)







![[ORACLE]查看SQL绑定变量具体值 查看SQL绑定变量值](https://94ip.com/zb_users/theme/ydconcise/include/random/5.jpg)










发表评论