
要是问你,你知道当下都有哪些图像格式嘛?我猜你肯定说不全,因为现在图像格式真的太多了,但是应该能说出这几个常用的格式:jpg、gif、png和svg。然后我再问你,知不知道这几个格式有什么区别?各自的适用场景又是什么呢?logo应该是选择 svg 还是 png ?而截图是选 jpg 还是 png 好?在不生成过大文件的前提下,文件的最优质量是多少?了解每个图像格式的工作原理以及它们各自的利弊可以帮助回答这些问题。
在过去几年中,数字化设计和前端开发里大量的研究和测试工具已经帮助我们搞清楚了这些问题。在本文中,我将展示一下每种格式的工作原理,它们各自的优点以及在网页使用时的压缩与保存方法。
先来看几个概念
- 有损(Lossless)和无损(Lossy):一般我们聊到图片的时候经常会听到别人提到有损或者无损的字眼,那么什么是有损和无损呢?无损就是图片在压缩保存后虽然占用的存储更小了,但是图像的呈现质量依然如旧;而有损则是相反,图像随着一次又一次的压缩后,质量会变得越来越差。
- 索引色(Indexed color)和直接色(Direct color):按照不同的颜色深度可以将颜色分为索引色和直接色。索引色就是图像作者指定图片的用色总共不超过256种;而直接色则是对颜色使用没有限制,可以存在成千上万的颜色值。
- 光栅格式(raster)和矢量格式(vector):图像根据信息的表示方式可以分为光栅图和矢量图。光栅图也叫作位图,点阵图或者像素图,图的最小单位是由一个个带颜色的像素组合而成,在 Photoshop 里把图片放到最大,将看到许许多多的像素方块,所以光栅图在伸缩的时候图像可能会失真;而矢量图则是以由点、线和一些几何图形为基础,通过数学计算来排列组合而成,这种图在伸缩的时候能完好的保护质量。
JPEG
JEPG由联合图像专家小组(Joint Photographic Experts Group)于1992年创建,并以创建者命名。JPEG是一种有损光栅图像格式,这意味着每次压缩保存JPEG时,一些信息将发生不可逆转地丢失;且存储的颜色无限制,这就对存储照片这种颜色非常丰富复杂的图像就很友好了。
因为 JPEG 压缩在亮度和色彩上面的优越性,所以 JPEG 非常适合用于照片、色彩梯度明显的图像比如渐变和阴影这些地方。
JPEG 的压缩可以用 Photoshop 里存储为 web 格式的时候可以直接选择压缩品质,一般用于 web 的 JPG 图片选择 50%-60% 质量的即可,因为它兼顾不错的图像质量和较小的文件尺寸。另外也可以用在线压缩工具 TinyJPG。
下面这个图,我用的是 50%的品质压缩出来的 JPG,很明显质量要比 GIF 的要好很多,而且文件尺寸也小不少。

- JPEG 和 JPG 的区别:JPEG 更多的指的是 .jpg 图像格式的一种压缩算法,而 JPG 就是一种图像存储的格式。
PNG
可移植网络图形(Portable Network Graphics)也是一种自1995年以来就一直存在的光栅图像格式。它与 JPEG 不同,因为它是一种无损格式,并且是目前网络上最常见的无损格式。这意味着由于它的压缩算法,当文件被保存和压缩时,不会丢失任何信息。
PNG格式
PNG其实可以细分为好几个格式的,有PNG 8、PNG 24和PNG 32。那么怎么区分一个 PNG 图片是什么格式的呢?

打开上面这张图片的属性面板,从详细信息里看到有一个属性叫做位深度,它的值是24,那么就表示他是 PNG 24 格式的图片。同样,PNG 8 和 PNG 32 的位深度分别是8和32。
❝位深度表示图像能够存储颜色的最大数值。8位就是2的8次方(2^8=256)种颜色,所以 PNG 8 最多只能存储256种颜色。PNG 24 和 PNG 32又叫真彩色,最多存储2的24次方种颜色,可以达到人眼分辨的极限了;PNG 32中剩余的8位存储的是Alpha 通道的透明色。❞
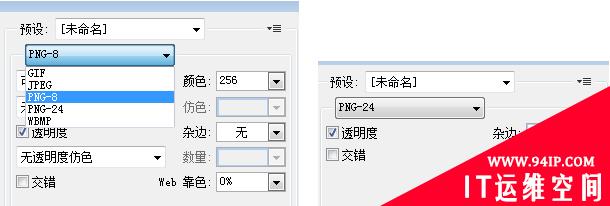
然后如何生成这些不同格式的图片呢?自然是用专业的图像处理软件啦,比如可以用 Photoshop 或者 Fireworks。这里以 Photoshop 为例子,文件->存储为 Web 所用格式, 可以看到下拉这里只有 PNG-8 和 PNG-24,而没有 PNG-32 呢?是因为 Photoshop不支持这个格式嘛?并不是。

在 Photoshop 里导出 PNG-32 格式的图片是通过选择 PNG-24格式,并且勾选下面的透明度,这样生成的图片位数才是32位的,如果不勾选透明度的话就是 PNG-24格式。由此看来 PNG-24 是不支持透明的,PNG-32 是支持透明的。
PNG透明度
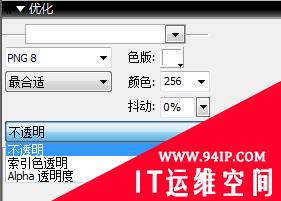
从 Fireworks 8的优化面板里可以看到 PNG 格式存在三种透明格式:不透明、索引透明和 Alpha透明。

- PNG 8透明度
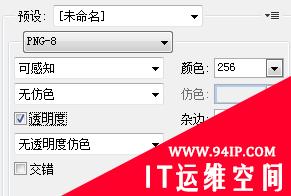
从上面那个图里可以看出 PNG 8 是支持这三种不透明格式的。但是 Photoshop只支持导出不透明和索引透明格式。在Photoshop 中如果选择 PNG 8,且勾选了透明度,那么导出的图片就是 PNG 8 索引透明,否则就是 PNG 8 不透明。

用 Photoshop 和 Fireworks 8 导出 PNG 8 的各种格式如下所示:

根据以上图片我们可以得出结论:
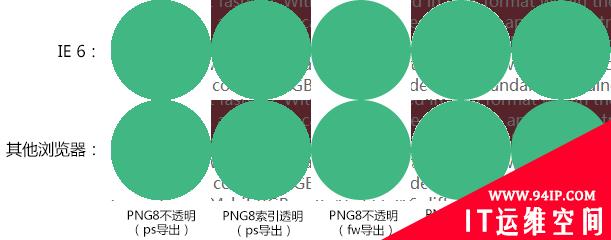
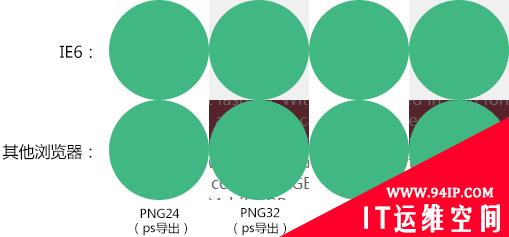
再来看看这些格式在不同浏览器下的表现情况:

根据以上图片我们可以得出结论:
- PNG 8 索引透明和 Alpha 透明都兼容IE 6;但美中不足的是,PNG 8Alpha透明在 IE 6下会产生锯齿。
- 其他格式的图片在各个浏览器下的表现一致。
- Fireworks 8导出的 PNG 8索引透明带有白色锯齿,但是如果图片是放到白色的背景的容器下,那么这个白色锯齿就完全看不出来了,表现得和正常效果一样。
- Photoshop 导出的 PNG 8 图片都带有锯齿。
- PNG 8 索引透明都带有锯齿,且 Fireworks 8 导出的 PNG 8索引透明的锯齿是白色的。
PNG 24 和 PNG 32PNG 24 是不透明的;PNG 32 是支持透明的,且是 Alpha 透明。来看下它们在不同浏览器下的表现:

PNG 32 图片的透明区域在 IE 6 下将不再透明,而是颜色值为 f0f0f0 的灰色填充,在更高级版本的 IE 下是正常的。PNG 32 图片不会有锯齿。
PNG压缩
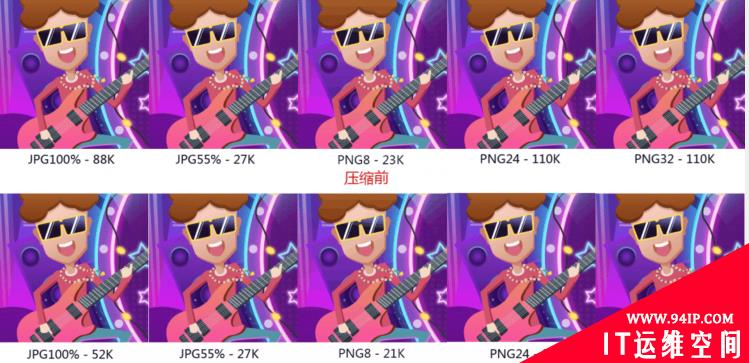
本文前面提到了 JPEG 在照片片这类颜色丰富的图像上的优秀表现,所以现在将它和 PNG 的3种格式进行对比。主要是对比压缩前后的存储体积以及表现效果等方面。用的是免费的在线压缩工具 TinyPNG,这个工具可以压缩 JPEG 和 PNG 格式。

从上图这个图中,我们可以从不同角度得出一些结论:
- PNG 8 格式的图片颜色过度处理得很突兀,能看到很明显的波浪褶皱,这就是因为它最多只能存储256种颜色导致的,所以PNG 8不适合用于存储颜色复杂的图像。相反,由于其相对于 PNG 24 或者 PNG 32 有先天的存储体积小优势,所以它非常适合应用于图标、颜色简单的或透明的图像上。
- 对比100%质量的 JPG、55%质量的 JPG、PNG 24 和 PNG 32,肉眼上看他们的图像表现效果都差不多,但是各自所占用的存储空间却是差得有些离谱。压缩前,当属55%质量的 JPG 占用存储最小;压缩后,PNG 24 和 PNG 32 一样,会比55%质量的 JPG 小一些,但是由于 PNG 32 支持透明,所以对于颜色丰富的图像建议用 PNG 32 格式导出,然后用压缩工具压缩一下即可。
- 对比压缩前后的 PNG 24 和 PNG 32 两者的存储体积相差巨大,但是表现效果却相差无几,所以用于 web 上的 PNG 24 或 PNG 32 图像一定要记得压缩,这对于客户端的性能优化将提供非常大的帮助。
GIF
图形交换格式(Graphics Interchange Format)也是一种光栅格式,最多只能存储256种颜色,支持透明度,而且在 IE 6 下也支持得很好,唯一美中不足的是除了 Fireworks 8 导出的 GIF 不透明格式外,所有的其他 GIF 格式的图片都存在锯齿。

gif
但是 GIF 也不是一无是处,最大的优点就是支持简单的动画。如下面简单的交通灯动画:
 gif_ani
gif_ani
SVG
可伸缩矢量图形(Scalable Vector Graphics),顾名思义它是矢量的,而非光栅格式。区别于光栅格式的依靠像素点来存储图像,矢量图是通过XML格式来数据化的记录图像的信息。所以 SVG 相对于光栅格式的图像具有以下优势:
- 任意伸缩图像,而不会破坏图像的清晰度和细节。
- 完全支持 DOM,以及 JavaScript 能够很好的访问到它。
- 总体来讲,SVG的文件会比 GIF 或 JPG 的会小很多。
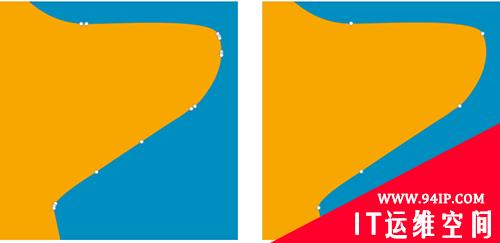
就像其它矢量格式,SVG 图片能不丢失任何细节地放大到任何大小。打个比方,同一个图标,可以以多种尺寸使用,并且在任何屏幕分辨率(比如 Retina 显示器)中都将看起来很清晰,而不需要存成多个文件。比如下面这个这个图对比,右边的是矢量图,左边的是其他格式图片:

svg
SVG用途SVG 在线条艺术,LOGO,图标,插画和数据可视化方面用途广泛。但它不适用于写实图像和有许多细节的复杂图片。在一些情况下,SVG 和 PNG 都能很好地达到同一个目的。对于线条艺术,SVG 通常能生成较小的文件。但是这不是必然的,实际情况会根据矢量图像究竟有多少个锚点,它甚至可能会生成比PNG更大的文件。SVG 真正出色的地方是数据可视化。由于可以使用JavaScript 来操纵和创建矢量动画,诸如 D3 之类的库提供了无限的可能性。LOGO, 图标和数据可视化是 SVG 使用的优秀范例。

svg_use
SVG压缩
比较好的 SVG 方法应该是通过清除 SVG 矢量图形中不必要的锚点、元素和属性来减少文件大小。锚点绘制了矢量图像,因此,你需要确保已移除的锚点不会影响矢量图形的最终形状。如果您使用 Adobe Illustrator 编辑 SVG,请确保使用导 -> 导出为,而不是文件 -> 另存为进行保存,因为这样才能生成一个最小化的文件。

svg_compress
清理不必要的节点是缩减 SVG 尺寸的一种途径。元素标签是包含在 SVG 文件内的所有内容,包括开始和结束标签。矢量编辑软件,如 Adobe Illustrator 和 Sketch 可能会到处含有非必要元素和属性的 SVG 。SVG 压缩器可用于删除这种多余的信息。Compresso 和 SVGOMG 等在线工具可以完成此工作。
转载请注明:IT运维空间 » 运维技术 » 如何为应用选择最合适的图像格式

![[Oracle]复习笔记-SQL部分内容](/zb_users/upload/2023/02/25/20230213095820-63ea09bc55070.jpg)






![[ORACLE]查看SQL绑定变量具体值 查看SQL绑定变量值](https://94ip.com/zb_users/theme/ydconcise/include/random/10.jpg)













发表评论