本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css可以用border属性去除文本框的边框。
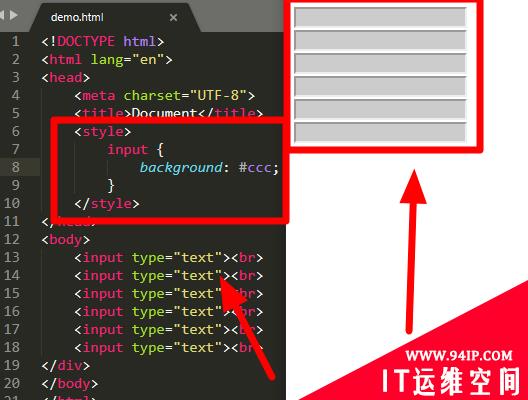
新建html文档,在body标签中添加一些input标签,这时默认情况下浏览器中的文本框有1px的边框:

在head标签中添加style标签,设置input的样式,这里为了演示方便,为文本框设置灰色的背景色:

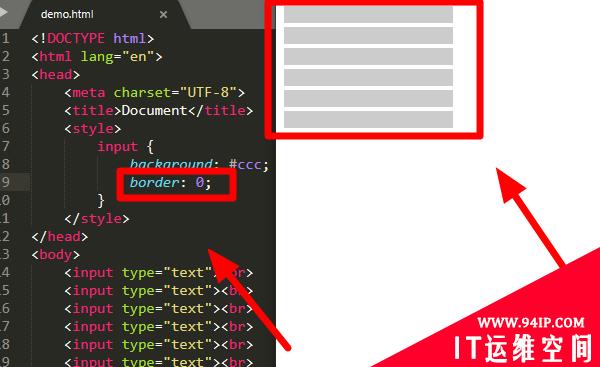
为input标签设置边框“border”属性,属性值为“0”,这时网页中文本框的边框就被去掉了:

也可以使用border:none属性去掉文本框的边框。
转载请注明:IT运维空间 » web技术 » css文本框如何去掉边框 文本框如何如何消除边框
















发表评论