本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以使用visibility属性设置元素不可见。
visibility 属性规定元素是否可见。
属性值:
| 值 | 描述 |
|---|---|
| visible | 默认值。元素是可见的。 |
| hidden | 元素是不可见的。 |
| collapse | 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 “hidden”。 |
说明:
visibility属性指定是否显示一个元素生成的元素框。这意味着元素仍占据其本来的空间,不过可以完全不可见。值 collapse 在表中用于从表布局中删除列或行。
当设置visibility:hidden;样式后,元素会被隐藏(完全不可见),但是不会消失,依然占据空间,隐藏后不会改变html原有样式;
会被子孙继承,子孙也可以通过显示的设置visibility: visible;来反隐藏;
不会触发该元素已经绑定的事件, 动态修改此属性会引起重绘。
示例:
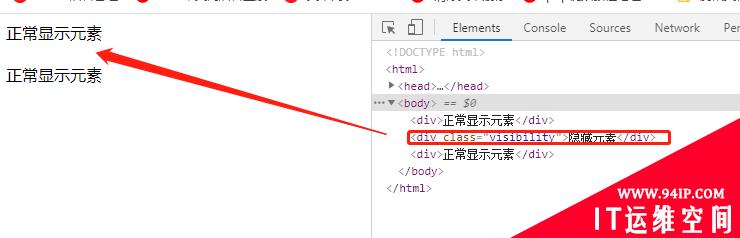
元素隐藏--visibility: hidden .visibility{ visibility: hidden; } 正常显示元素 隐藏元素 正常显示元素
效果图:

转载请注明:IT运维空间 » web技术 » css如何设置元素不可见 css如何设置元素不可见颜色



















发表评论