wordpress制作菜单具体步骤:
首先,登录我们的wordpress网站后台。

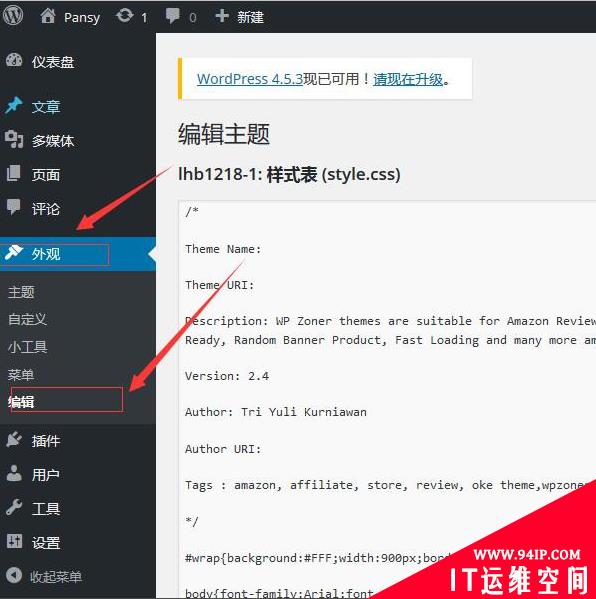
在后台中找到我们的外观,点击进入编辑界面。

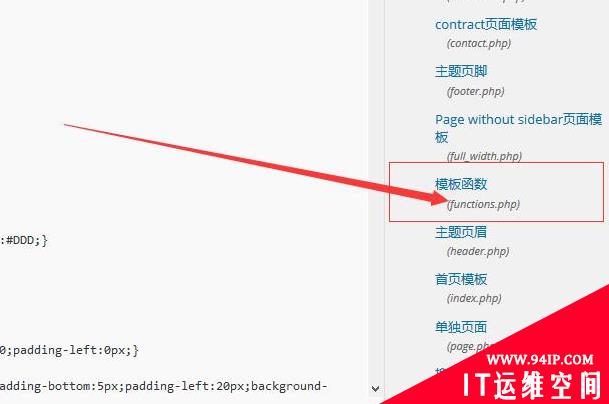
在编辑界面找到functions.php文件,点击打开。

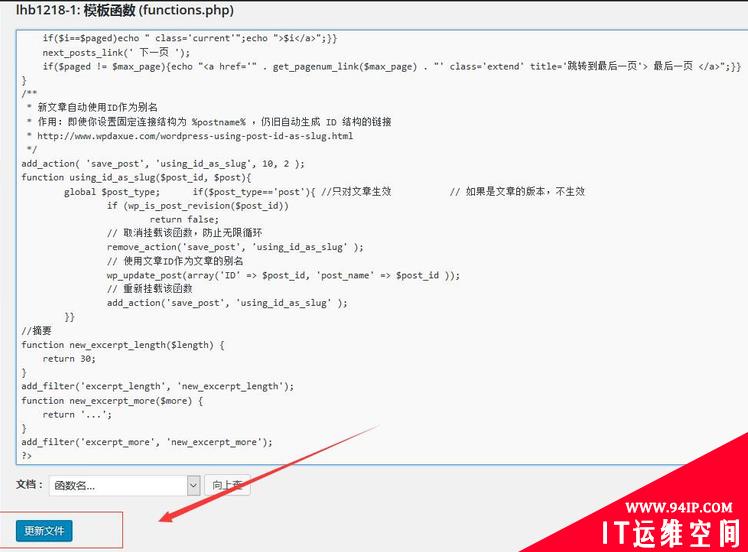
在functions.php编辑页面的 之间添加如下代码:
if (function_exists('register_nav_menus'))
{
register_nav_menus(array( //主键key调用nav时使用,值value为后台菜单显示名称
'primary' => 'Primary Navigation'
));
}
然后点击更新文件

现在我们的外观下面就出现了菜单栏目,点击进去设置菜单。

点击创建菜单,然后选择加入菜单的项目,然后点击保存菜单,
现在我们的菜单设置好了,该如何调用呢,在需要调用菜单的地方,加入下面代码
'primary',//register_nav_menus()中指定的主键key,跟后台的菜单相对应 'container'=> 'ul',//指定导航菜单的最外层包裹元素,可取值为 div 和 nav ; 若不需要该包裹元素可设置其值为false 即可 'container_class' => 'nav-menu', 'container_id'=> '', 'menu_id'=>'dropdownmenu', //菜单ul标签id 'menu_class' => '' )); ?> 然后就完成菜单的调用了
注意事项
wordpress的自定义菜单建议使用页面或者分类
转载请注明:IT运维空间 » web技术 » wordpress怎么制作菜单 wordpress怎么定义菜单
















发表评论