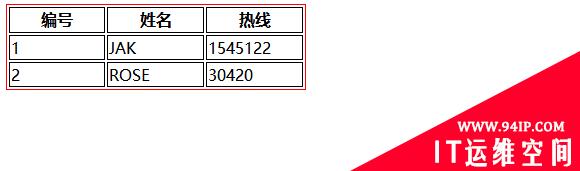
网页中常常有这样的表格布局边框,给大家分享一下看效果图看完效果,我们来研究一下是怎么实现呢,给大家用于讲解html+css表格布局的基本流程。

1、首先html创建新文件,定义3个tr标签。
编号 姓名 热线 1 JAK 1545122 2 ROSE 30420
代码效果

2、利用
| 编号 | 姓名 | 热线 |
|---|---|---|
| 1 | JAK | 1545122 |
| 2 | ROSE | 30420 |
代码效果

3、给表格修饰使用css选择器tab进行样式初始化,添加边框border属性设置成为线的宽度为1px的实线并添加颜色设置成为红色。
4、对tab选择器进行样式添加设置尺寸使用width宽度为300px;给它添加表格用table-layout设置或检索表格的布局算法,取值:auto,语法成为“table-layout: auto”,固定布局算法,取值:fixed,语法成为“table-layout: fixed”。
.tab {
border: 1px solid red;
width: 300px;
table-layout: auto;
/* 固定布局算法 */
table-layout: fixed;
}
5、将tab选择器给二个定义“th与td”添加边框border属性设置成为线的宽度为1px的实线并添加颜色设置成为黑色。
.tab th, .tab td {
border: 1px solid black;
}
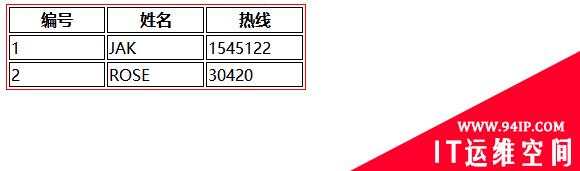
代码效果

ok,编辑代码完成!
完整代码
.tab { border: 1px solid red; width: 300px; table-layout: auto; /* 固定布局算法 */ table-layout: fixed; } .tab th, .tab td { border: 1px solid black; }
| 编号 | 姓名 | 热线 |
|---|---|---|
| 1 | JAK | 1545122 |
| 2 | ROSE | 30420 |














发表评论