用css3给文字添加阴影效果代码示例
文字阴影 h1 {text-shadow: 7px 10px 6px #FF0145;} p {text-shadow: 5px 5px 5px #FF0000;} p1 {text-shadow: 5px 5px 5px #FF4780;}php中文网
php中文网
文字阴影
代码运行效果图

文字是没有阴影效果的时候用里面写法输入代码如下:

基本写法代码示例
p{text-shadow: 5px 5px 5px #FF0000;}
php中文网
代码运行效果图

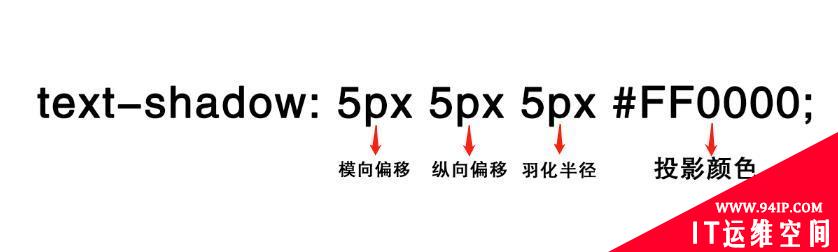
text-shadow的语法

横向偏移:指文字阴影相对文字本身的位置偏移多少。零为不偏移,与文字位置重合;正数为向右偏移;负数为向左偏移。
纵向偏移:与横向偏移类似,只不过方向为纵向,即上下偏移。
羽化半径:羽化半径越小,则阴影就越锐利;羽化半径越大,则阴影就越朦胧。
阴影颜色:指定阴影的颜色,可以是任何颜色。一般用较深的颜色创造阴影效果,用较浅的颜色创造发光效果。

















发表评论