本文操作环境:windows10系统、css 3、thinkpad t480电脑。
css中提供了一个专门用来设置文本修饰的属性text-decoration,利用该属性我们可以自定义添加到文本的修饰,下划线、上划线、删除线等。
一些常用属性值:
-
none 默认。定义标准的文本。
-
underline 定义文本下的一条线。
-
overline 定义文本上的一条线。
-
line-through 定义穿过文本下的一条线。
-
blink 定义闪烁的文本。
举个例子:
比如我们要设置h1,h2,h3和h4元素文本装饰
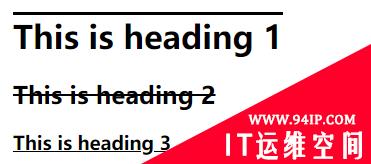
h1 {text-decoration:overline;} h2 {text-decoration:line-through;} h3 {text-decoration:underline;} This is heading 1
This is heading 2
This is heading 3
看下运行效果:

转载请注明:IT运维空间 » web技术 » css如何取消链接下划线 css如何取消超链接下划线




















发表评论