本文操作环境:windows10系统、css 3、thinkpad t480电脑。
css中提供了一个属性caret-color ,该属性规定 input、textareas 或任何可编辑元素中的光标(插入符号)的颜色,利用该属性我们可以达到改变光标颜色的目的。
具体语法:
caret-color: auto|color;
属性值:
-
auto 默认。浏览器将 currentColor 用于插入符号。
-
color 规定用于插入符号的颜色。可以使用所有合法的颜色值(rgb、十六进制、命名颜色等)。
举例:
.example1 {
caret-color: red;
}
.example2 {
caret-color: transparent;
}
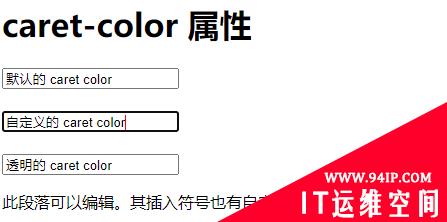
caret-color 属性
此段落可以编辑。其插入符号也有自定义颜色。
运行效果:

转载请注明:IT运维空间 » web技术 » css怎么改变光标颜色 css改变背景颜色



















发表评论