本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中,可以使用white-space属性来禁止换行。
示例:
div{
border: 5px solid red;
width: 200px;
}
.nowrap {
white-space: nowrap;
}
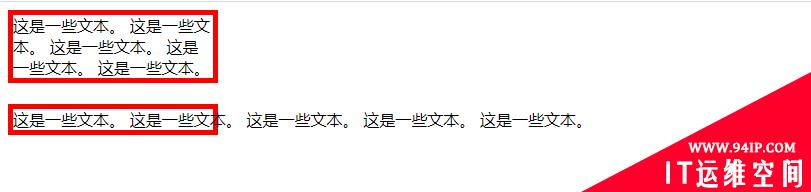
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。

说明:
white-space属性声明建立布局过程中如何处理元素中的空白符。
属性值:
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的
标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
转载请注明:IT运维空间 » web技术 » CSS怎么禁止换行 css禁止自动换行

















发表评论