本文操作环境:windows10系统、css 3、thinkpad t480电脑。
我们可以通过添加border-radius属性可以让边角变得圆润,具体代码如下:

效果:

border-radius 属性是一个最多可指定四个 border -*- radius 属性的复合属性,这个属性允许你为元素添加圆角边框!
举例:
div { border:2px solid #a1a1a1; padding:10px 40px; background:#dddddd; width:300px; border-radius:25px; } border-radius 属性允许您为元素添加圆角边框!
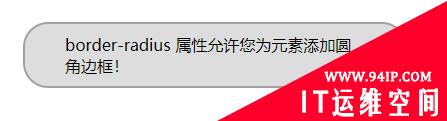
显示结果:

转载请注明:IT运维空间 » web技术 » css怎么把div设置成圆角 css怎么把div设置成圆形




















发表评论