本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
Transform属性有5个设置平移的属性值:
-
rotate(angle) 定义 2D 旋转,在参数中规定角度。
-
rotate3d(x,y,z,angle) 定义 3D 旋转。
-
rotateX(angle) 定义沿着 X 轴的 3D 旋转。
-
rotateY(angle) 定义沿着 Y 轴的 3D 旋转。
-
rotateZ(angle) 定义沿着 Z 轴的 3D 旋转。
代码示例:
HTML代码:
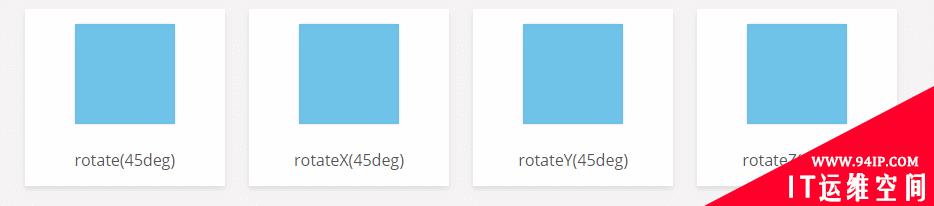
rotate(45deg)
rotateX(45deg)
rotateY(45deg)
rotateZ(45deg)
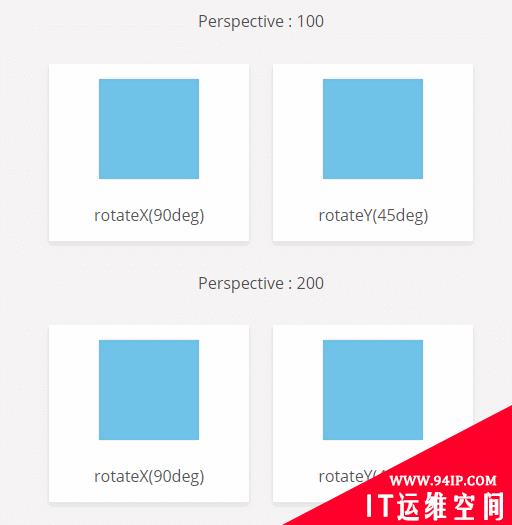
Perspective : 100
rotateX(90deg)
rotateY(45deg)
Perspective : 200
rotateX(90deg)
rotateY(45deg)
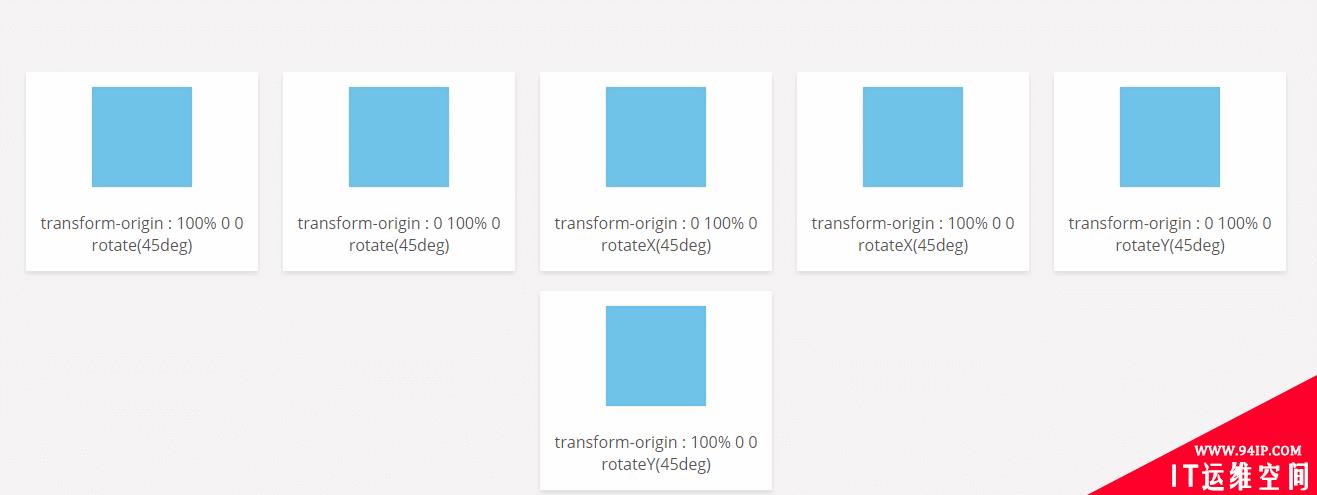
Transform origin
transform-origin : 100% 0 0
rotate(45deg)
transform-origin : 0 100% 0
rotate(45deg)
transform-origin : 0 100% 0
rotateX(45deg)
transform-origin : 100% 0 0
rotateX(45deg)
transform-origin : 0 100% 0
rotateY(45deg)
transform-origin : 100% 0 0
rotateY(45deg)
css代码:
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
h1 {
color: #4c4c4c;
font-weight: 600;
border-bottom: 1px solid #ccc;
}
h2, h4 {
font-weight: 400;
color: #4d4d4d;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.rotate:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.rotateX:hover .fill {
-webkit-transform: rotateX(45deg);
transform: rotateX(45deg);
}
.rotateY:hover .fill {
-webkit-transform: rotateY(45deg);
transform: rotateY(45deg);
}
.rotateZ:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.perspective-100 .box {
-webkit-perspective: 100px;
perspective: 100px;
}
.perspective-200 .box {
-webkit-perspective: 200px;
perspective: 200px;
}
.to-100-0-0 {
-webkit-transform-origin: 100% 0 0;
transform-origin: 100% 0 0;
}
.to-0-100-0 {
-webkit-transform-origin: 0 100% 0;
transform-origin: 0 100% 0;
}



转载请注明:IT运维空间 » web技术 » css怎么旋转 css怎么设置旋转



















发表评论