本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以利用“:last-child”和“:not()”选择器来不选最后一个元素,换个说法:可以选择除了最后一个元素的所有元素。
-
:last-child 选择器匹配属于其父元素的最后一个子元素的每个元素。
-
:not(selector) 选择器匹配非指定元素/选择器的每个元素。
示例:
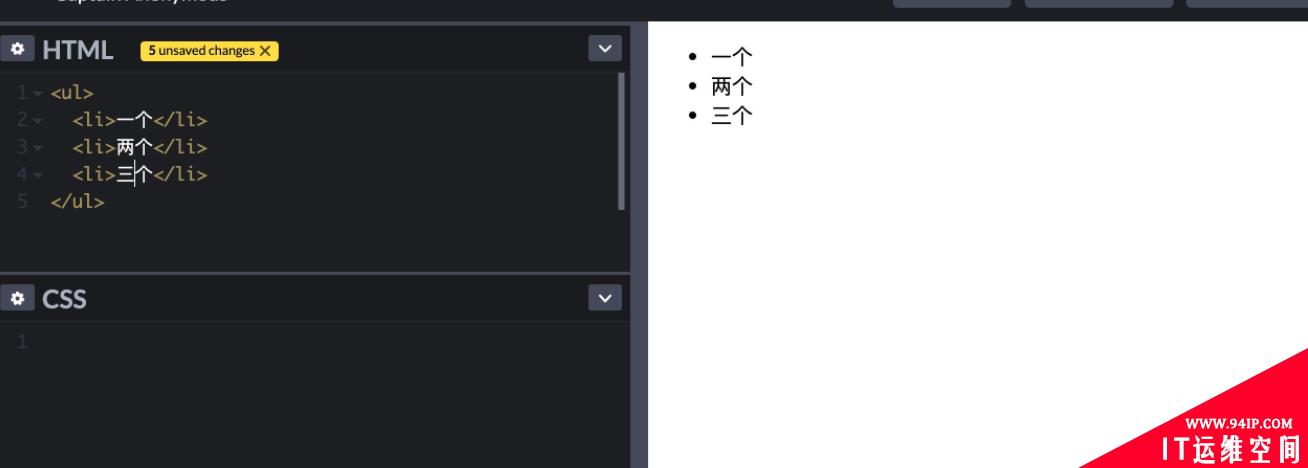
创建html部分:

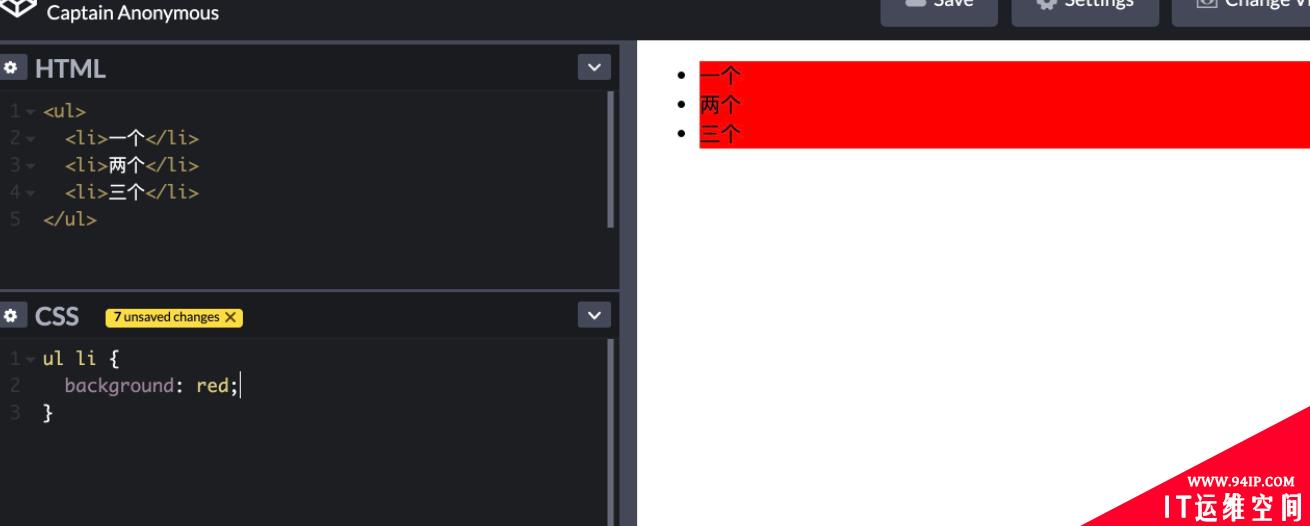
正常情况下这样选择会全部选择

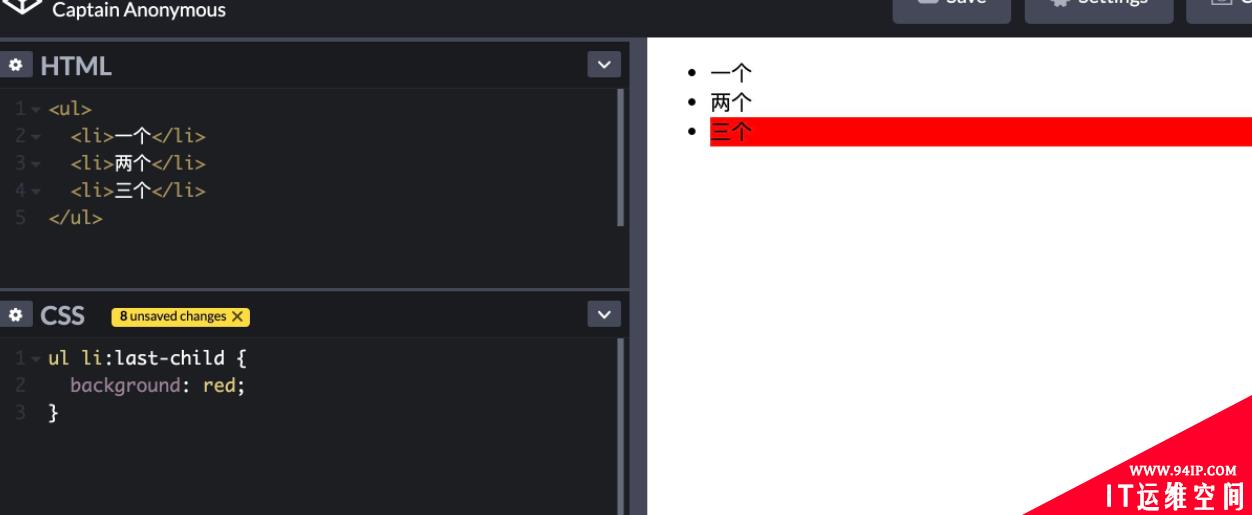
先用last-child选最后一个

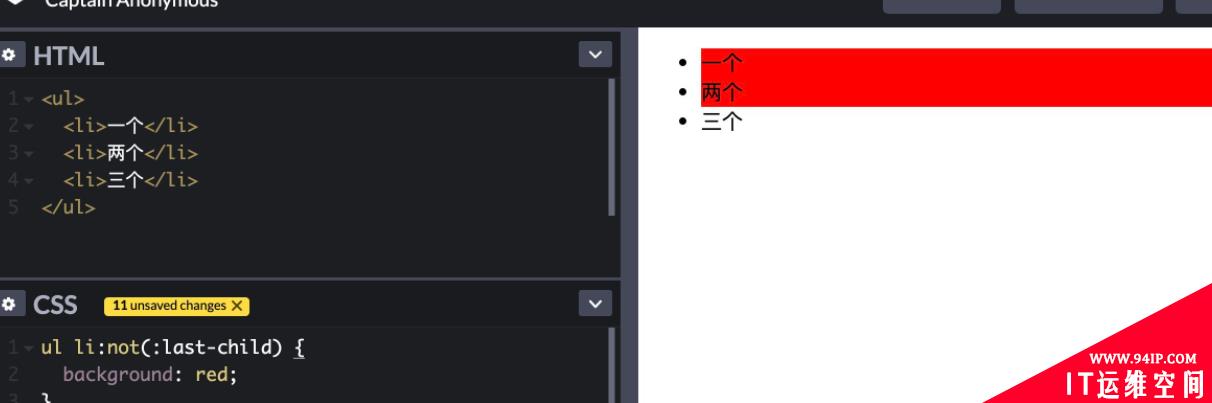
加上not就可以进行反选了

转载请注明:IT运维空间 » web技术 » css怎么不选最后一个元素 css怎么选择前一个元素






















发表评论