本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
div对象盒子向右偏移设置,使用css让div靠右一定距离-div向右移教程实例篇
div向右偏移一定距离,可采用margin外边距实现、也可以使用padding来实现,这就要看不同情况下如何灵活选择了。这里thinkcss为大家介绍各种css布局div向右移方法。

两个盒子前者是蓝色的div,后者是红色的div,就这种情况下灵活让红色div向右浮动偏移一定距离的方法教程分别如下。
基本说明:
为了便于实例,两个盒子并排,我们将两个div均设置float浮动样式,两个div box同时设置相同宽度和高度。
一、设置margin-left实现div右移
有边框或有背景颜色情况下
两个div均设置float:left布局靠左css样式,要让第二个(红色)div靠右移动一点,通常是对第二个(后者 红色)div设置margin-left。
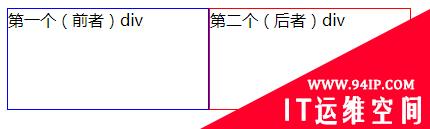
为设置div靠右移动一点前代码:
div向右移一定距离实例 .box-a, .box-b { width: 200px; height: 100px; float: left; } .box-a { border: 1px solid #00f; } .box-b { border: 1px solid #f00; } 第一个(前者)div 第二个(后者)div
操作设置第二个div左外边距离样式
关键CSS代码:
.box-a,
.box-b {
width: 200px;
height: 100px;
float: left;
}
.box-a {
border: 1px solid #00f;
}
.box-b {
border: 1px solid #f00;
margin-left: 20px;
}
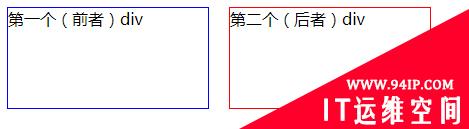
截图

二、使用margin-right让第二个div靠右产生一定距离
使用说明
上一个方法是直接对要右移div设置margin-left自身靠左一定距离,从而实现div自身向右移。
如果使用margin-right就不能对需要向右移div设置,而是对前者(蓝色div)设置即可,实现红色div右移一定距离。
CSS代码:
.box-a,
.box-b {
width: 200px;
height: 100px;
float: left;
}
.box-a {
border: 1px solid #00f;
margin-right: 20px;
}
.box-b {
border: 1px solid #f00;
}
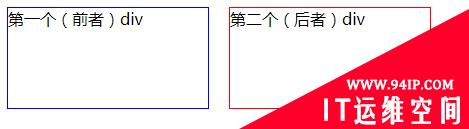
截图:

利用对蓝色div设置margin-right外右边距,这样让红色自然靠蓝色div一定距离,从而实现div右篇移
转载请注明:IT运维空间 » web技术 » css怎么把东西往右移 css怎么把东西往右移到左边



















发表评论