本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置上边距的方法一:使用margin-top属性
margin-top属性可以设置元素的上外边距
属性值:
| 值 | 描述 |
|---|---|
| auto | 浏览器设置的上外边距。 |
| length | 定义固定的上外边距。默认值是 0。 |
| % | 定义基于父对象总宽度的百分比上外边距。 |
| inherit | 规定应该从父元素继承上外边距。 |
示例:
p.ex1 {margin-top:2cm;}
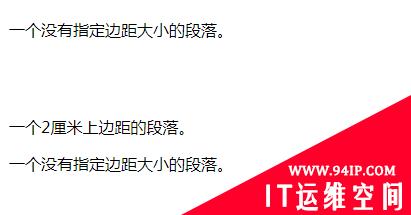
一个没有指定边距大小的段落。
一个2厘米上边距的段落。
一个没有指定边距大小的段落。
效果图:

css设置上边距的方法二:使用padding-top属性
padding-top属性可以设置元素的上内边距
属性值:
| 值 | 描述 |
|---|---|
| length | 规定以具体单位计的固定的上内边距值,比如像素、厘米等。默认值是 0px。 |
| % | 定义基于父元素宽度的百分比上内边距。此值不会如预期的那样工作于所有的浏览器中。 |
| inherit | 规定应该从父元素继承上内边距。 |
示例:
p.padding {padding-top:2cm;}
p.padding2 {padding-top:20%;}
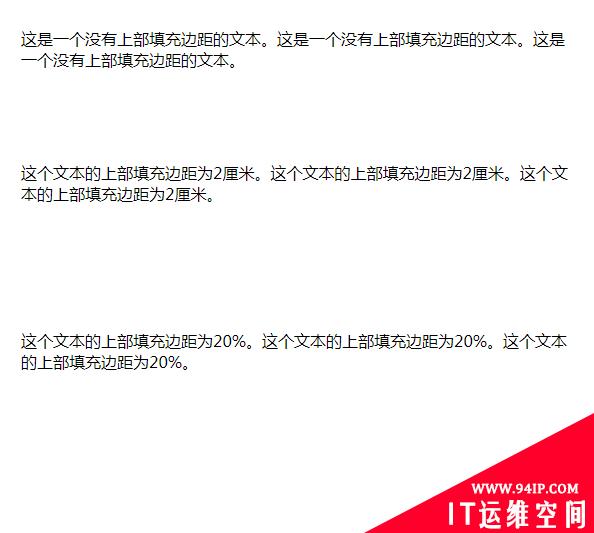
这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。这是一个没有上部填充边距的文本。
这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。这个文本的上部填充边距为2厘米。
这个文本的上部填充边距为20%。这个文本的上部填充边距为20%。这个文本的上部填充边距为20%。
效果图:

转载请注明:IT运维空间 » web技术 » css上边距怎么设置 css中上边距怎么设置






















发表评论