本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中,可以利用overflow-y属性来实现超出高度隐藏效果。
下面通过代码示例来看看:
div
{
width:500px;
height:90px;
border:thin solid black;
overflow-y:hidden;
}
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
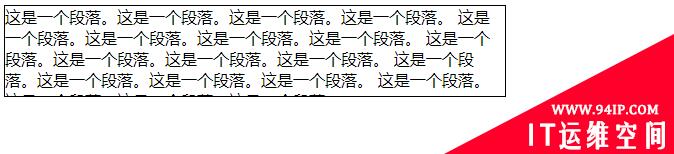
效果图:

说明:
overflow-y属性规定当内容溢出元素上/下边缘时发生的事情;当值为hidden时,内容会被修剪,并且超出部分会被隐藏。
overflow-y属性有以下值:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| no-display | 如果内容不适合内容框,则删除整个框。 |
| no-content | 如果内容不适合内容框,则隐藏整个内容。 |
转载请注明:IT运维空间 » web技术 » css怎么实现超出高度隐藏 css怎么实现超出高度隐藏文字
















发表评论