本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css如何解决高度不一致问题?
css中input与button高度不一致的原因及解决方法
首先说下input和button高度不一致的原因
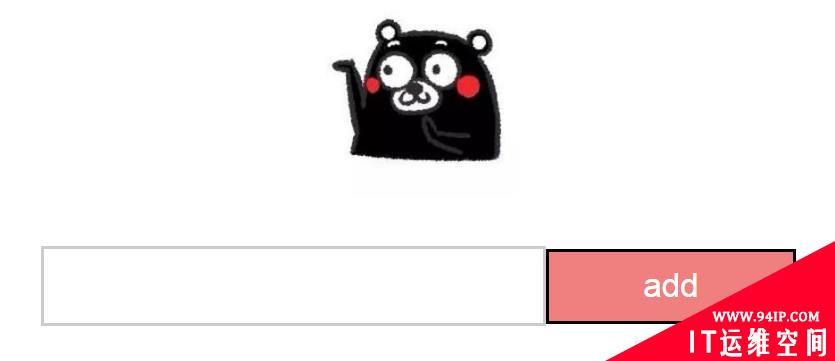
之前在学习react项目,写todolist的时候遇到了这样的小问题,查阅了一些资料 发现网上说什么的都有,五花八门,经过我查阅资料,发现对不齐是因为行内元素的基线是不同的,所以会导致高低不同。解决办法也很简单给每个元素加上 ↓ 就可以了。
vertical-align:middle;
.target {
vertical-align:middle;
width: 200px;
height: 30px;
border: 1px solid #ccc;
box-sizing: border-box;}.red-btn {
vertical-align:middle;
width: 100px;
height: 30px;
background: lightcoral;
color: #fff;}
-
{
this.getTodoItems()
}

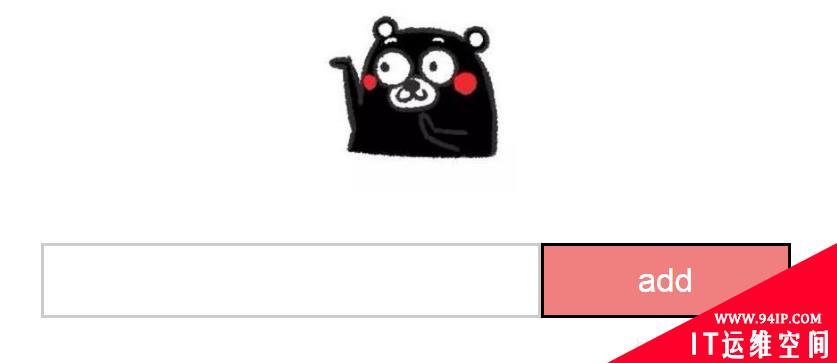
然后说下input高度会比button高两像素的原因
button在高度计算上始终使用了Quirks模式。在Quirks模式下,边框的计算是在元素的宽度内的,而不像标准模式一样计算在外部(button的高度包含边框的高度,而文本框text则不包含边框高度。)
解决办法也很简单,就是给input加上 ↓
box-sizing: border-box;
或者给button加上 ↓ 就可以了
box-sizing: content-box;

希望能给大家解除疑惑=(:з」∠)_
转载请注明:IT运维空间 » web技术 » css如何解决高度不一致问题 css解决高度塌陷
















发表评论