本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以利用font-style属性来设置斜体字效果。
下面通过代码示例来看看font-style属性是怎么设置斜体字效果的。
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
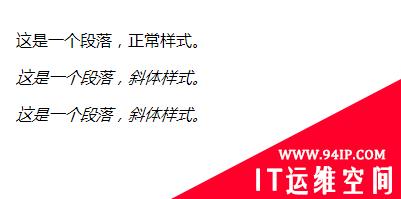
这是一个段落,正常样式。
这是一个段落,斜体样式。
这是一个段落,斜体样式。
效果图:

说明:
font-style 属性定义字体的风格,可以设置斜体、倾斜或正常字体。斜体字体通常定义为字体系列中的一个单独的字体。理论上讲,用户代理可以根据正常字体计算一个斜体字体。
| 值 | 描述 |
|---|---|
| normal | 默认值。浏览器显示一个标准的字体样式。 |
| italic | 浏览器会显示一个斜体的字体样式。 |
| oblique | 浏览器会显示一个倾斜的字体样式。 |
转载请注明:IT运维空间 » web技术 » css怎么设置斜体字效果 css文字怎么设置斜体

















发表评论