本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以利用“:first-child”选择器匹配其父元素中的第一个子元素,然后使用height属性来设置该子元素的高度。
下面来通过代码示例看看效果:
p{
border:1px solid red;
}
p:first-child
{
height:100px;
}
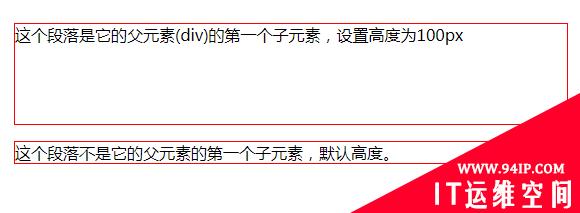
这个段落是它的父元素(div)的第一个子元素,设置高度为100px
这个段落不是它的父元素的第一个子元素,默认高度。
效果图:

说明:
:first-child 选择器匹配其父元素中的第一个子元素。
height 属性设置元素的高度。这个属性定义元素内容区的高度,在内容区外面可以增加内边距、边框和外边距。行内非替换元素会忽略这个属性。
转载请注明:IT运维空间 » web技术 » css怎么设置第一个子元素的高度 css选中第一个子元素





















发表评论