HTML <input> step 属性,数字规定间隔图例
实例
带有指定的合法数字间隔的输入字段的 HTML 表单:
<form action="demo-form.php"> <input type="number" name="points" step="3"> <input type="submit"> </form>

定义和用法
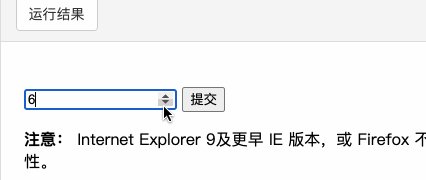
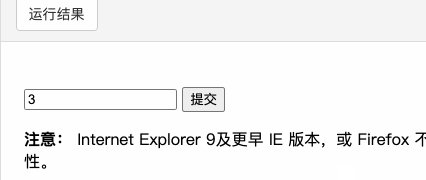
step 属性规定 <input> 元素的合法数字间隔。
实例:如果 step="3",则合法数字应该是 -3、0、3、6,以此类推。
提示:step 属性可以与 max 和 min 属性配合使用,以创建合法值的范围。
注意:step 属性适用于下面的 input 类型:number、range、date、datetime、datetime-local、month、time 和 week。
HTML 4.01 与 HTML5之间的差异
step 属性是 HTML5 中的新属性。
语法
<input step="number">
转载请注明:IT运维空间 » web技术 » HTML < input > step 属性,数字规定间隔图例




















发表评论