css 第14页
-
Margin - 简写属性
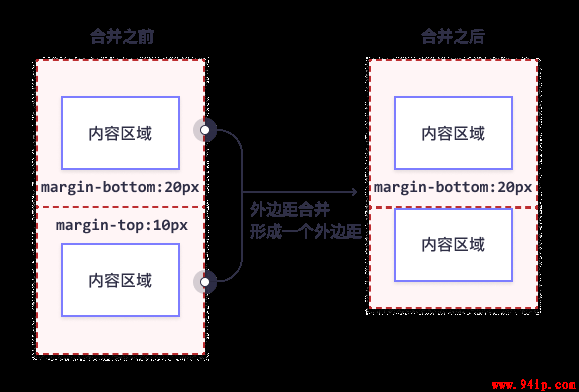
Margin - 简写属性为了缩减代码,可以在一个属性中指定所有外边距属性。margin 属性是以下各外边距属性的简写属性:margin-topmargin-rightmargin-bottommargin-left工作原理是这样的:如果 margin 属性有四个值:margin: 25px 50p...
 gtxyzz
2022.07.05
928浏览
0
gtxyzz
2022.07.05
928浏览
0
-
用css定义html背景颜色
用css定义html背景颜色 用CSS 背景属性来定义HTML元素的背景。(图片颜色都可以) CSS 属性定义背景效果: background-color 颜色 background-image 图片...
 gtxyzz
2022.07.05
935浏览
0
gtxyzz
2022.07.05
935浏览
0