css教程 第28页
-
一招教你使用css3制作按钮添加动态效果(代码分享) css3按钮动态效果展示的网页特效代码
css如何实现button按钮效果? HTML结构: 首先定义一个body,使用button按钮,添加文字value设置为“开始游戏”以方便设置class转为id选择器。 效果代码 效果出来了,能看到按钮效果了,但是没有给它添加动态装饰...
 king
2022.10.23
644浏览
0
king
2022.10.23
644浏览
0
-
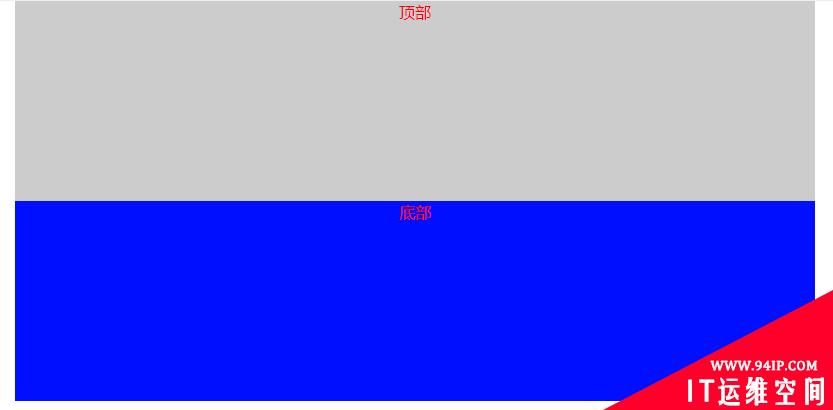
新手篇:如何用ccs制作一个简单的布局(附代码) 如何制作一个装逼代码
生活中互联网发达了,网页中常常有这样的布局,给大家分享一下看效果图看完效果,我们来研究一下是怎么实现呢,给大家用于讲解div+css布局的基本流程。 1、创建html Html编辑代码示例 2、定义一个包含文本的div大标题同时使用cla...
 Molet
2022.10.23
712浏览
0
Molet
2022.10.23
712浏览
0
-
一步一步教你使用CSS制作文字实现逐帧动画(附代码) 逐帧动画素材分解图片
文字实现逐帧动画是网页中最常见的一种组成部分,给文字添加逐帧动画效果,给大家分享一下看效果图 看完效果,我们来研究一下是怎么实现呢 方法步骤 HTML部分 1、创建html定义一个包含文本的div大标题同时使用class属性向样式。 Ht...
 admin
2022.10.23
748浏览
0
admin
2022.10.23
748浏览
0
-
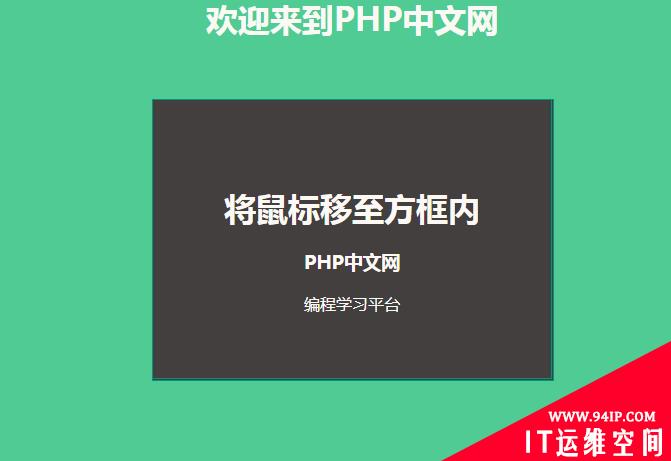
手把手教你使用css3制作炫酷的导航栏效果(代码详解) 使用css3制作一个简单的导航栏
炫酷的导航栏效果图如下 CSS3制作炫酷的导航栏效果的方法 1、新建一个html文件,首先写div标签输入写 调用这个样式item,就是你网站CSS里定义的样式,可以编辑里面的内容,class是类选择器,可以纯静态在网页中控制字体颜色。...
 admin
2022.10.23
700浏览
0
admin
2022.10.23
700浏览
0
-
炫酷!CSS创建响应式堆叠卡片悬停效果 css炫酷动画特效
在上一篇《使用CSS快速更改PNG图像的颜色(两种方法)》中给大家介绍了怎么使用CSS快速更改PNG图像的颜色,感兴趣的朋友可以去看看~ 本文将给大家介绍一种炫酷的效果,就是用CSS创建响应式堆叠卡片悬停效果。到底是什么样的效果呢?我们继续往...
 king
2022.10.23
666浏览
0
king
2022.10.23
666浏览
0