gtxyzz 第1039页
-
Margin - 简写属性
Margin - 简写属性为了缩减代码,可以在一个属性中指定所有外边距属性。margin 属性是以下各外边距属性的简写属性:margin-topmargin-rightmargin-bottommargin-left工作原理是这样的:如果 margin 属性有四个值:margin: 25px 50p...
 gtxyzz
2022.07.05
928浏览
0
gtxyzz
2022.07.05
928浏览
0
-
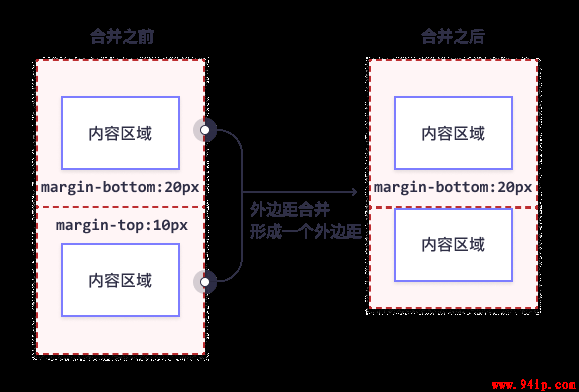
CSS 外边距设置margin
CSS 外边距设置margin 此元素的外边距为 70px。CSS 外边距CSS margin 属性可以为任何元素,创建外部空间,制作外边距。可以通过 CSS,来控制任何元素的外部距离,有些属性可以单独设置元素的单侧,即(上、右、下和左)的外边距。Margin - 单独的边CSS 拥有用于...
 gtxyzz
2022.07.05
903浏览
0
gtxyzz
2022.07.05
903浏览
0
-
Padding - 简写属性
Padding - 简写属性为了缩减代码,可以在一个属性中指定所有内边距属性。padding 属性是以下各内边距属性的简写属性:padding-toppadding-rightpadding-bottompadding-left工作原理是这样的:如果 padding 属性有四个值:padding:...
 gtxyzz
2022.07.05
909浏览
0
gtxyzz
2022.07.05
909浏览
0